صياغة التميز في البرمجيات
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
Lasting Dynamics
25 مايو 2023 - 3 دقائق للقراءة

في السابق المقالشاركنا معكم منهجية نظام التصميم الذري، في هذه المدونة سنوضح لكم في هذا المنشور كيفية وضع معرفتكم الجديدة موضع التنفيذ. كما تعلم، هناك خمس مراحل للتصميم الذري:
وفي هذه المقالة، سنتعلم أفضل الممارسات لكيفية بنائه في فيجما.
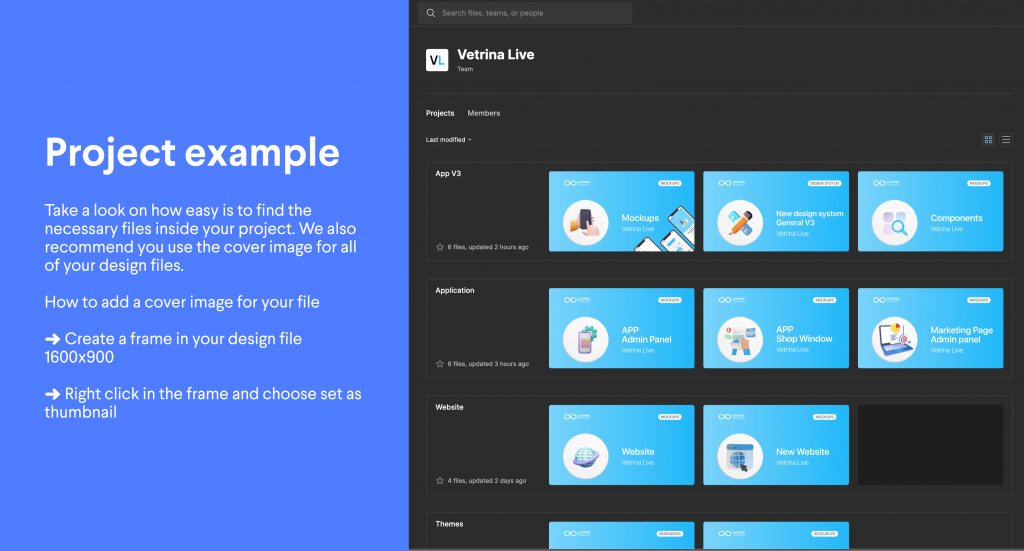
ولكن قبل أن نبدأ في إنشائه، دعنا نتحدث قليلاً عن كيفية تنظيم فريق تصميم Lasting Dynamics للمشروع. أولاً، نبدأ مشروعنا بإنشاء فريق جديد في فيجما. في الفريق، نقوم بإنشاء مشاريع جديدة (فكر في الأمر كمجلدات).
من الممارسات التنظيمية الجيدة تقسيم مشروعك. على سبيل المثال، نقوم بإنشاء مشروع منفصل لنظام التصميم حيث نحتفظ بجميع الملفات ذات الصلة. تساعد هذه العملية فريقنا في العثور على الملفات بسهولة وسرعة.
هناك نصيحة سريعة أخرى حول كيفية تنظيم ملف نظام التصميم الخاص بك بشكل أفضل وهي تقسيم العناصر إلى صفحات. على سبيل المثال، ننشئ صفحة منفصلة تتعلق فقط بالطباعة والأيقونات والتباعد والشبكات وما إلى ذلك. نجد أن هذه الممارسة التنظيمية فعالة للغاية في الحفاظ على نظام التصميم وتحديثه ومشاركته مع أعضاء الفريق الجدد.

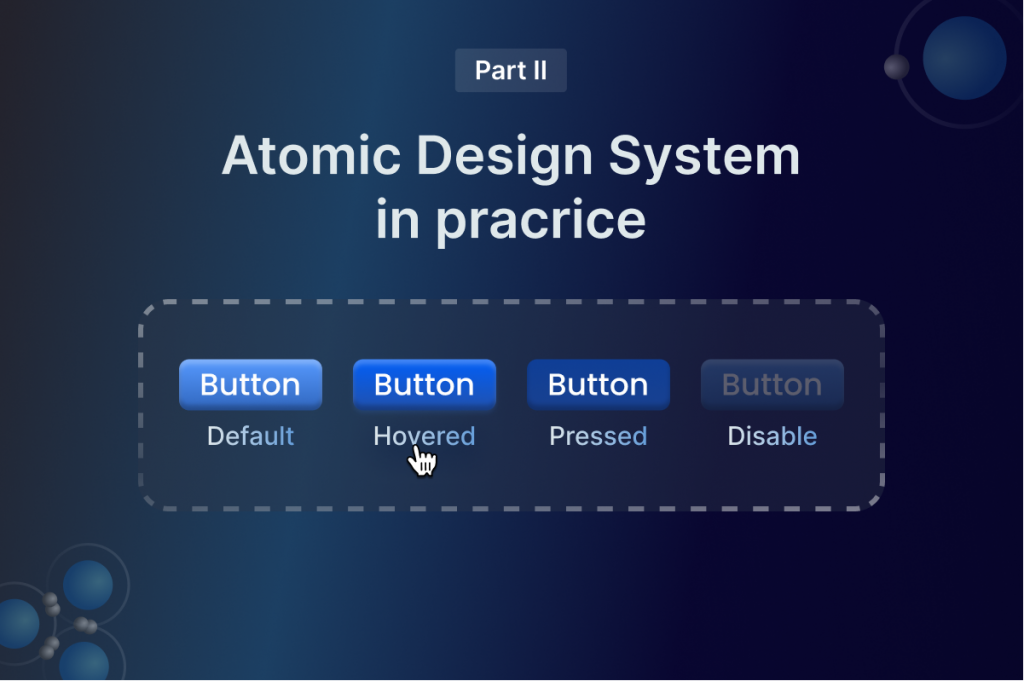
ابدأ أولاً ببناء الذرات في ملف نظام التصميم الخاص بك. الذرات الأساسية لأي نظام تصميم هي الطباعة، والألوان، والأيقونات، والتباعد، والشبكات، والظلال. اختر واحدة منها للبدء وأنشئ صفحة منفصلة في فيجما وسمها بطريقة لا تحتاج إلى شرح، على سبيل المثال، الطباعة.
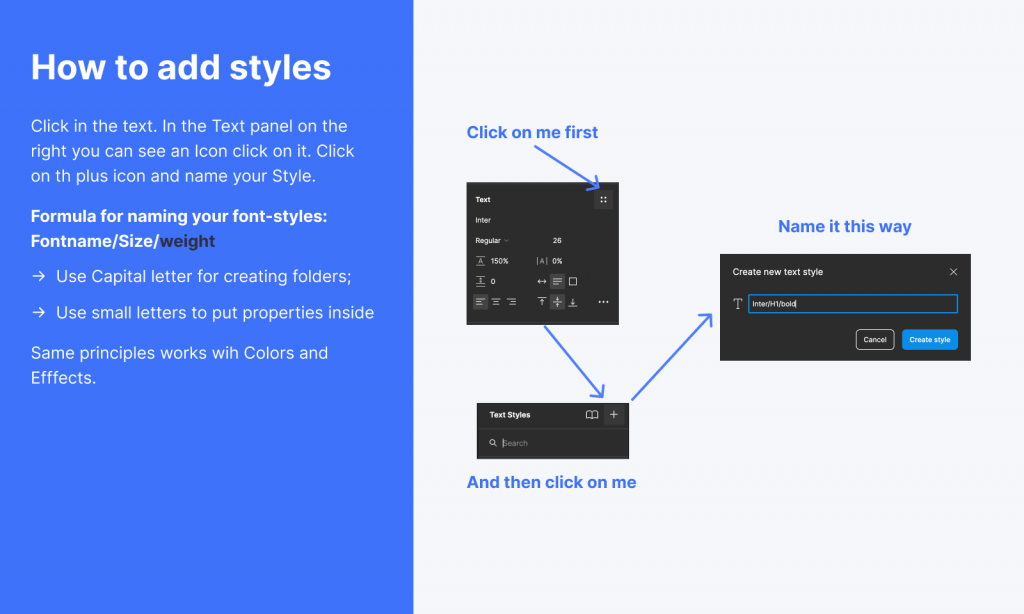
نوصيك باستخدام الأنماط. من المهم جداً استخدام اصطلاحات التسمية الصحيحة لتنظيم ملفك في Figma.
في هذا المثال، نعرض لك في هذا المثال كيف يقوم فريق تصميم Lasting Dynamics بتسمية أنماط الطباعة.

نضيف أولاً عائلة الخط ثم الحجم (h1,h2,h3...) والوزن. في فيجما، يبدو الأمر هكذا: سورس سانس برو/إتش1/بولد. انتبه إلى كيفية التسمية لأن اصطلاح التسمية هذا مهم لإنشاء المجلدات في فيجما. نحن نكتب المجلدات بأحرف كبيرة وللمجلدات الفرعية نستخدم شرطة مائلة ولما هو داخل المجلد نكتب بأحرف صغيرة. ويجب أن تحصل على نتائج مشابهة لهذه.
نفس المبدأ الذي نتبعه مع الألوان. أضف ألوانك الأساسية إلى الأنماط وأنشئ مجلدًا لها. إذا كان لديك صبغات أو تدرجات لون ما قم بإنشاء مجلد منفصل له وسمه على سبيل المثال أزرق واحتفظ بجميع تدرجات أو صبغات هذا اللون في هذا المجلد.
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
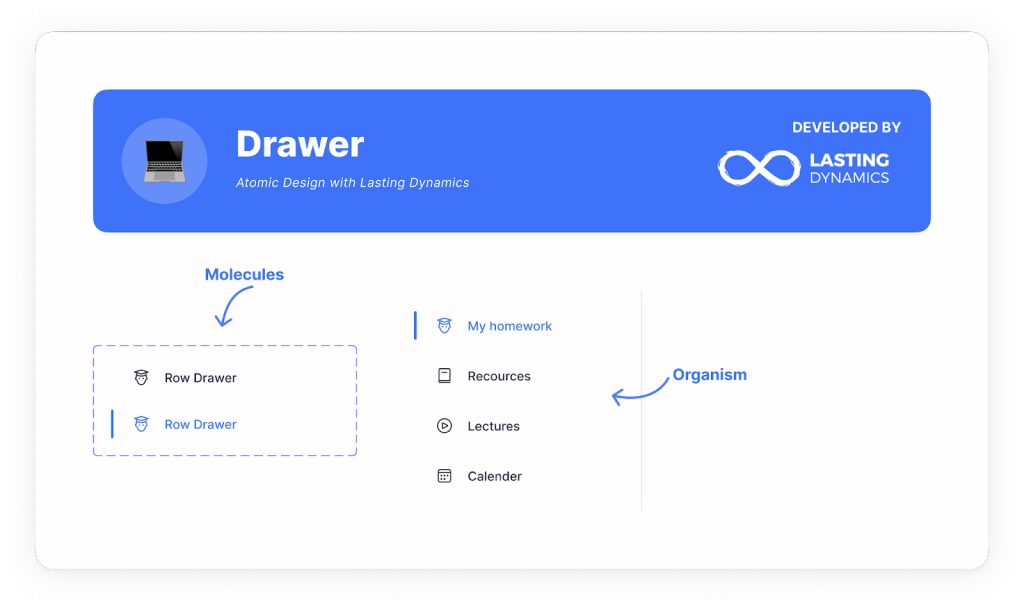
بعد الانتهاء من إنشاء ذراتك يمكننا دمجها لإنشاء جزيئاتنا. لنلقي نظرة على مثال الدرج. لدينا ذرتان أنشأناهما: الأيقونات، والكتابة. يمكننا تأطيرها معًا باستخدام ميزة التخطيط التلقائي في فيجما وإنشاء صف.

قم بإنشاء وتسمية المكون الخاص بك. الآن لديك جزيء يمكنك من خلاله إنشاء كائن حي درج. أدره في المكون وستكون جاهزًا لإعادة استخدام الكائن الحي الخاص بك في جميع أنحاء المشروع.
بعد بناء ذراتنا وجزيئاتنا وكائناتنا الحية يمكننا سحب وإسقاط هذه العناصر من نظام التصميم الخاص بنا وإنشاء قوالب أو صفحات يراها المستخدم النهائي. يمكننا اللعب بعناصر التصميم الذري لدينا كما هو الحال مع Lego لبناء أي عناصر واجهة مستخدم بسرعة وجعلها متسقة وقابلة لإعادة الاستخدام في جميع أنحاء تطبيقنا.

تذكّر أن تسمية عناصر واجهة المستخدم الخاصة بك مهمة جدًا ويجب أن يكون الاسم واضحًا لك ولزملائك في الفريق لاستخدامه وتحديثه في المستقبل. هنا صنعنا لك مثالاً في فيجما لتتبعه. إذا وجدت أنه مثير للاهتمام، شاركه مع زملائك.
حوّل الأفكار الجريئة إلى تطبيقات قوية.
لنصنع معاً برمجيات تُحدث تأثيراً.
Lasting Dynamics
مصمم متعدد التخصصات مكرس الآن لواجهة المستخدم/تجربة المستخدم بعد تخرجه من أكاديمية أبل للمطورين. يسعده دائماً قبول التحديات الجديدة في الحياة وفي مجالات التصميم، ويكتشف دائماً حلولاً أو أساليب جديدة للمشاكل. اهتمامات فينتشنزو الرئيسية هي المنتجات الرقمية وبالطبع كل ما يتعلق بصناعة الأغذية والمشروبات. خلفيته في التصميم الجرافيكي وتصميم المنتجات تجعل رؤيته ونهجه موجهين لبناء تجارب ذات مغزى.