أنطونيو سيلفستر
أبريل 26, 2023 • 4 min read

أنظمة التصميم أصبحت عنصرًا أساسيًا لأي فريق تصميم أو تطوير، فقد أصبحت العنصر الرئيسي لجميع الأحجام والصناعات ذات التواجد الرقمي وليس فقط لشركات التكنولوجيا. أنظمة التصميم توفير نقطة مرجعية واحدة للتصميم الرقمي، بما في ذلك المبادئ التوجيهية والمكونات وما إلى ذلك.
ستوضح هذه المقالة الخطوط العريضة لـ Lasting Dynamics طريقة الفريق في إنشاء وتنظيم نظام التصميم الخاص بنا. سنستخدم بعض العناصر الداخلية لدينا، كمثال ونقوم بوصفها خطوة بخطوة.
ولكن قبل التسجيل في الخطوات، يجب أن نعرف ما هو نظام التصميم؟ وكيف يساعدنا؟
نظام التصميم هو مجموعة منظمة بشكل جيد من الأنماط والمبادئ المشتركة والمتكاملة التي تحدد المنتج وتساعد الفرق على تصميم وبناء حلول رقمية متسقة ومتماسكة. تساعد الفرق على العمل بشكل أسرع وأكثر كفاءة من خلال توفير لغة مشتركة ومجموعة من المكونات والأنماط القابلة لإعادة الاستخدام. حيث يمكن للقادمين الجدد في المشروع تعلم كيفية تطوير المزيد من العناصر وإيجاد مواصفات لفهمها وتنفيذها.
الهدف الرئيسي من نظام التصميم هو تحسين نظام التصميم هو تحسين كفاءة التصميم وجودته وقابليته للتطوير و أعمال التطوير. يساعد الفرق على توسيع نطاق جهود التصميم والتطوير من خلال توفير إطار عمل لبناء المنتجات الرقمية والحفاظ عليها بمرور الوقت.
تُعد أنظمة التصميم أداة قوية لتبسيط وتعزيز العمل داخل الفريق ولكنها تتطلب تخطيطًا وتنفيذًا دقيقًا لتكون فعالة.
فيما يلي كيفية تنظيم نظام التصميم لدينا في Lasting Dynamics: كما ينبغي أن يكون، يتكون نظام التصميم لدينا من 2 قسمان رئيسيان:
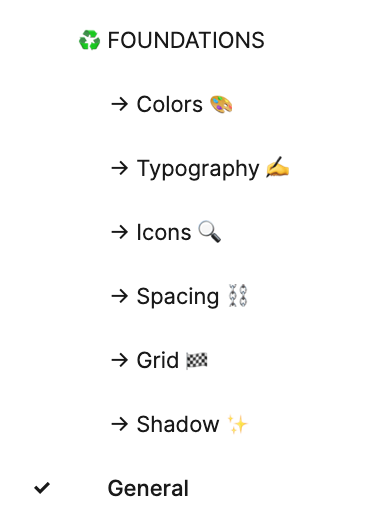
في هذا القسم، وصفنا معظم الأجزاء الرئيسية: الألوان، الطباعة، الطباعة، الأيقونات، المسافات, الشبكة والظل كما هو موضح في العرض

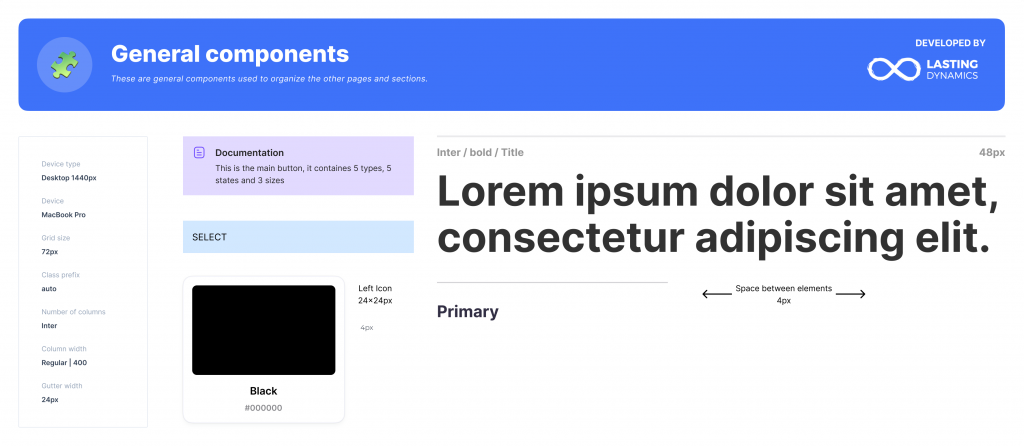
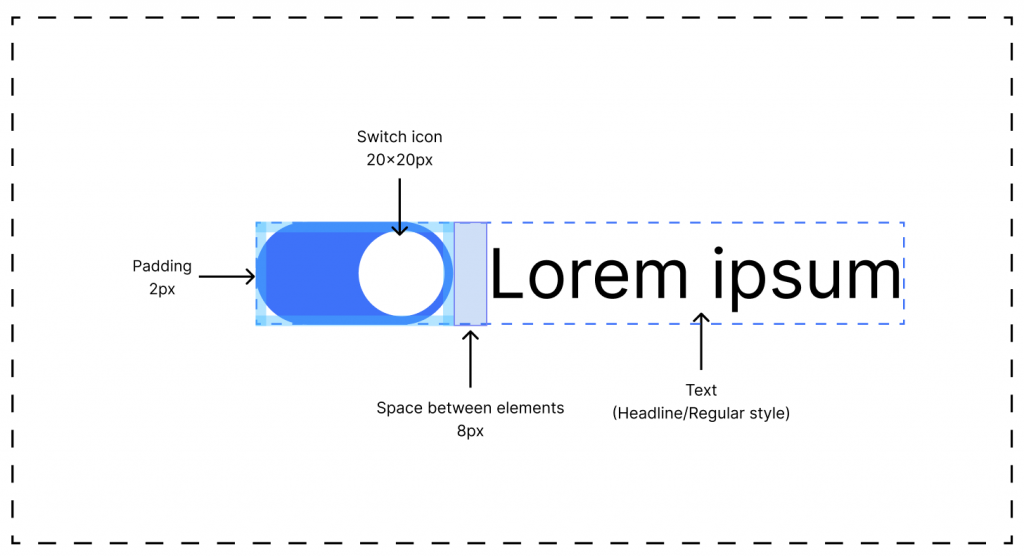
بالإضافة إلى قسم عام يحتوي على جميع المكونات العامة المستخدمة لعرض العناصر في الصفحات مثل الرأس ومربع الألوان ومربع التوثيق وغيرها. تسمح هذه العناصر بتنظيم صفحاتنا ومكوناتنا بحيث يمكن لأي عضو جديد في الفريق الاندماج بسهولة. على سبيل المثال، لدينا مربع التوثيق الذي يُستخدم لإضافة التوثيق حول المكون فيما يتعلق بعناصره أو حالاته أو أحجامه أو أنواعه، أو أيضًا أسهم الشرح التي تُستخدم للإشارة إلى الهوامش أو الحواف أو الحواف أو أي تفاصيل داخل تشريح المكون.

نظرًا لأن نظام التصميم الخاص بنا أكثر عمومية ولا يتعلق بالمشروع، فقد حرصنا على تضمين المزيد من الأمثلة والخيارات في كل جزء لاستخدامها بشكل أفضل في المستقبل.
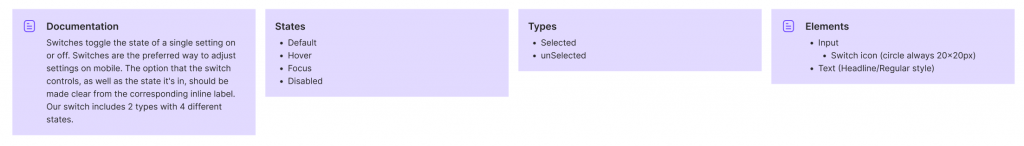
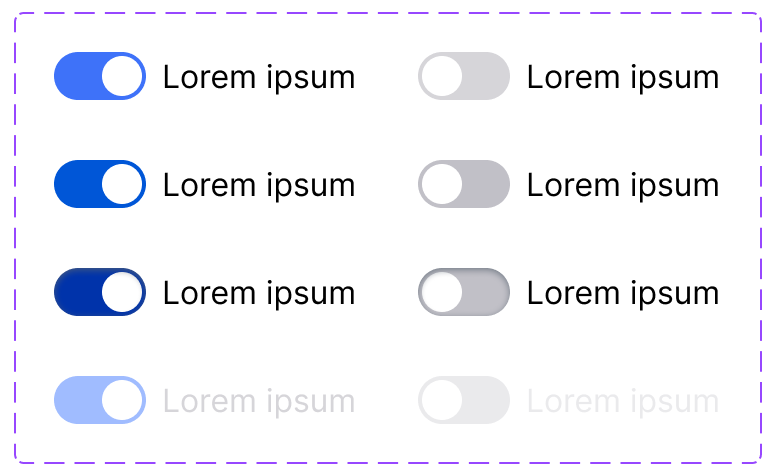
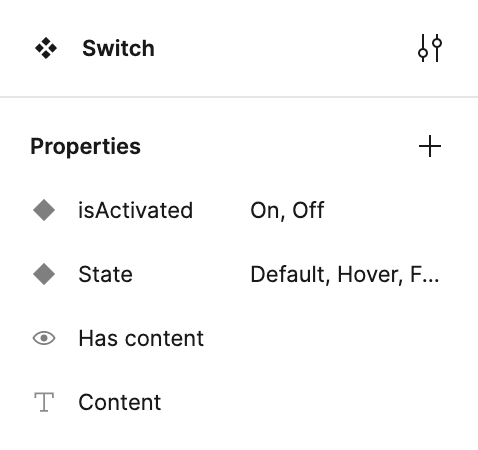
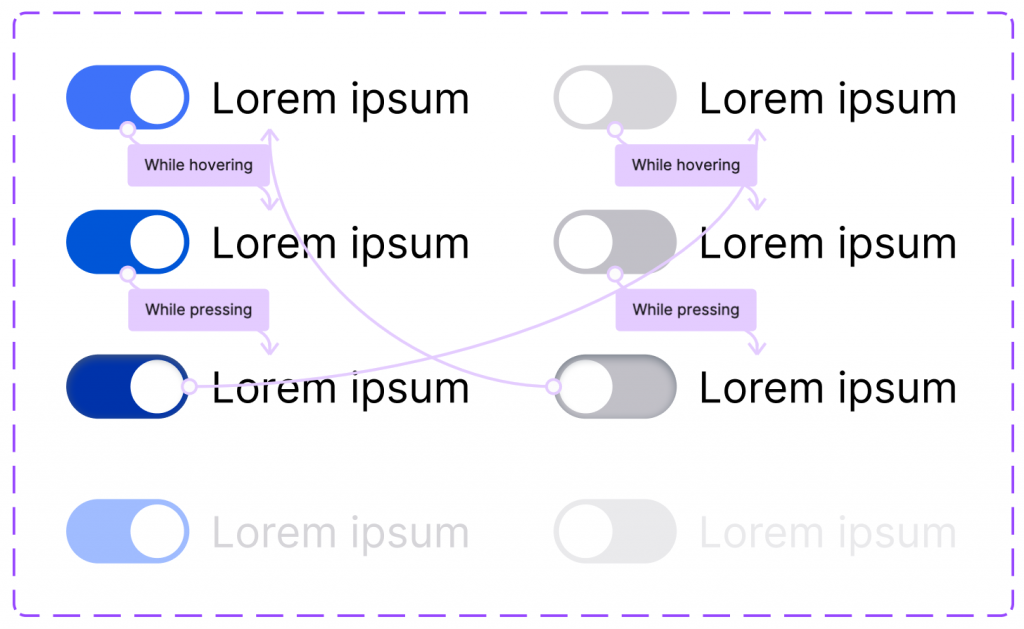
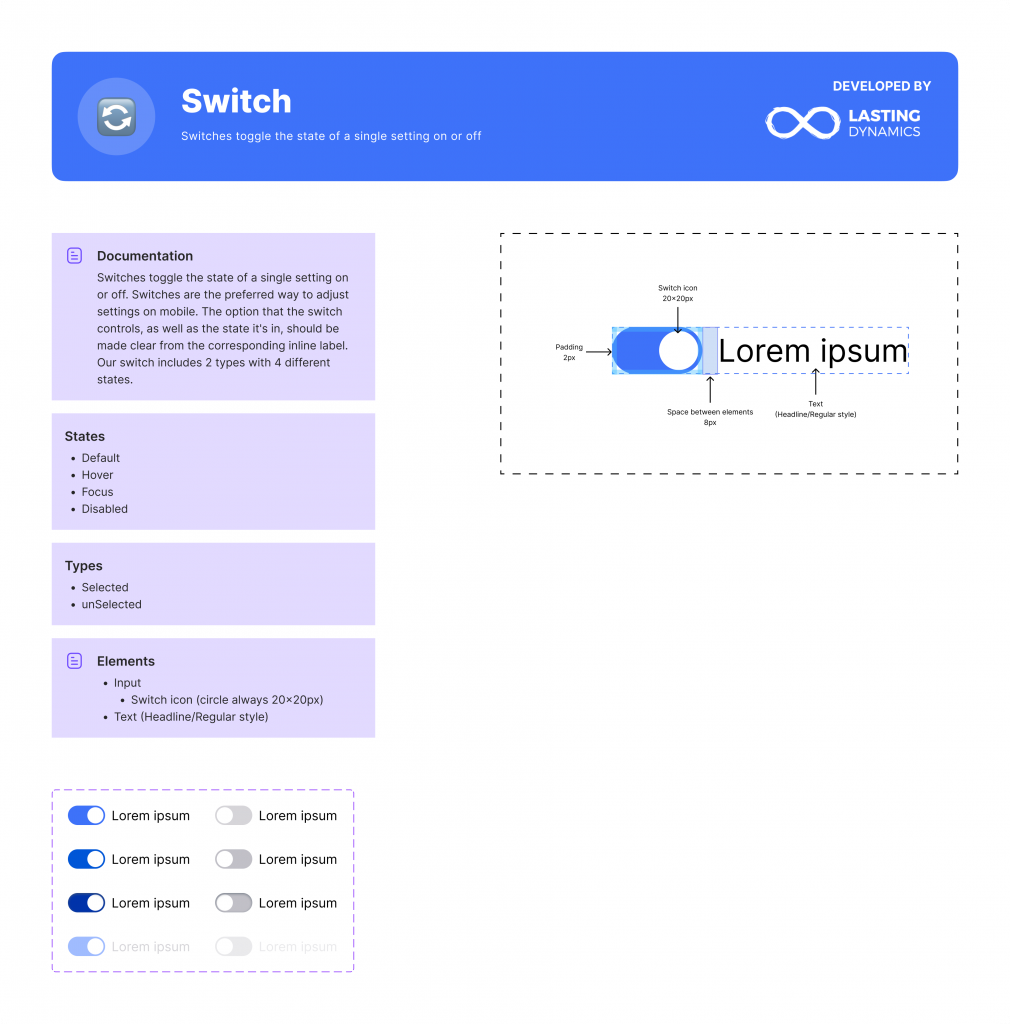
كل مكون من هذه المكونات له صفحة فردية مقسمة إلى 4 نقاط أو جوانب رئيسية، سنقوم بشرح كل جانب بمثال لمكون التبديل من نظام التصميم الخاص بنا:



النهج الجيد هو إنشاء مثيل واختبار المكوّن مع جميع الحالات الممكنة لفهم كيفية استخدامه، والتأكد من إجراء مراجعة حوله - باتباع عملية المراجعة الخاصة بنا - والإبلاغ عن أي أخطاء يتم العثور عليها.


بعد إجراء اختباراتنا على المكون، إذا تم التحقق من صحة المكون، فهذا يعني أنه جاهز للاستخدام والنشر.

إليك بعض النصائح التي أعددناها لمساعدتك في إنشاء المكونات:
يدرك فريقنا أن كل منتج يتطور وينمو، وأن نظام التصميم هو جزء أساسي من أي مشروع، ولهذا السبب فإن تحديثه مع التغييرات التي تطرأ على الهوية هو المفتاح. من خلال العمل مع المكونات، نضمن إمكانية نشر التغييرات على الأنماط والألوان والمكونات والأصول الأخرى من النظام في غضون دقائق، وتظهر في كل ملف فيجما حيث تتم مزامنة نظام التصميم.
ومع ذلك، فإن إجراء العديد من التحديثات في فترات زمنية قصيرة ليس خطوة جيدة، يجب مناقشة كل تحسين بين الفريق واقتراحه في صفحات الأفكار في ملف رئيسي وإعلان الوثائق المتعلقة بهذا التغيير للفريق. بهذه الطريقة، يكون الجميع على دراية بالتحسينات الممكنة وكيفية استخدامها ويمكنهم اقتراح اقتراحات.
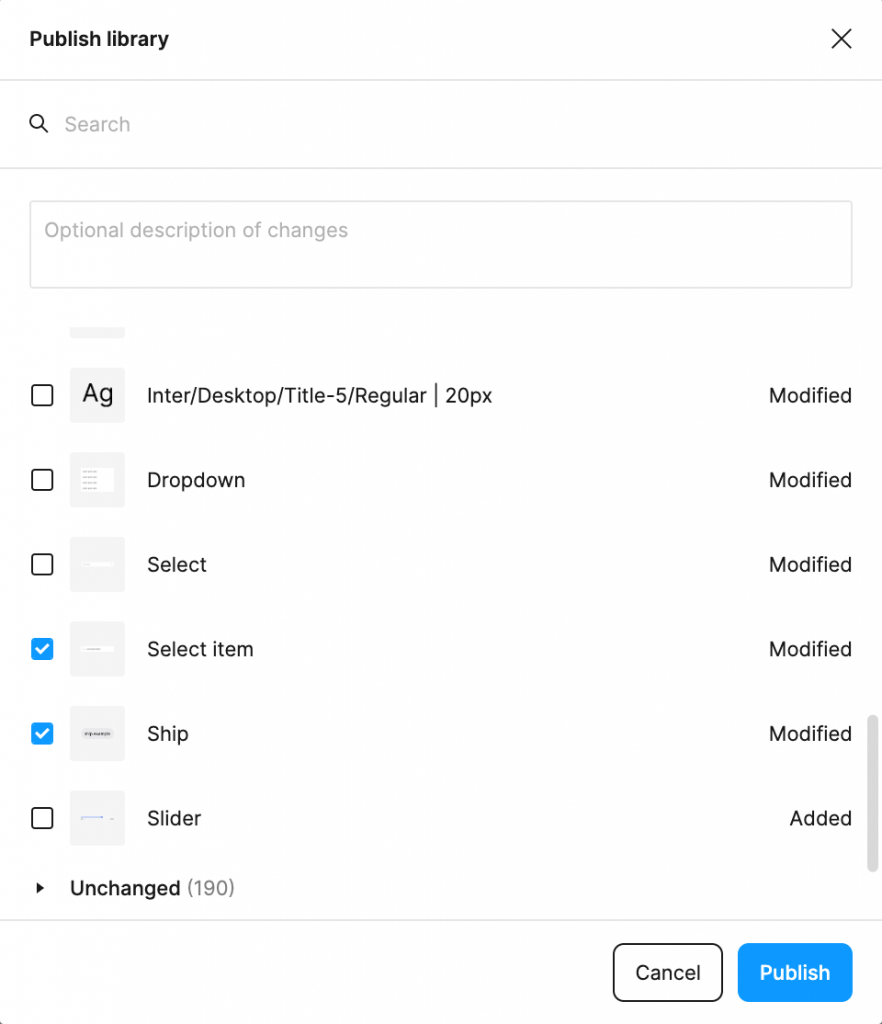
مع أحدث إصدارات Figma، أصبح من الأسهل نشر التغييرات الخاصة بك وتتبع تلك التغييرات من أي حقيقة أخرى. في الواقع، أصبح من الممكن الآن تطبيق التغييرات على بعض المكونات والاحتفاظ بالنسخة الأخرى من المكونات الأخرى، وبهذه الطريقة تمنحنا Figma حرية أكبر في إدارة مكوناتنا وتغييراتنا.

أنطونيو سيلفستر