صياغة التميز في البرمجيات
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
ميشيل سيمينو
يوليو 28, 2022 • 3 min read

ما هو تطبيق الصفحة الواحدة؟ وما هي الاختلافات مع التطبيقات متعددة الصفحات؟ في هذه المقالة، سوف نستكشف تطور تقنيات التطوير في سوق البرمجيات اليوم.

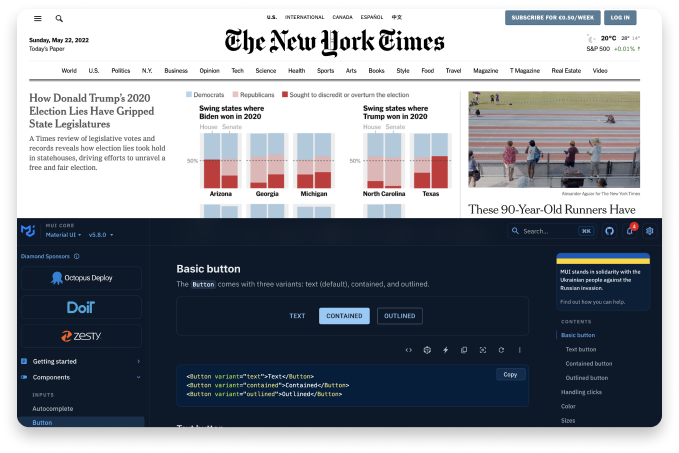
www.nytimes.com هو تطبيق متعدد الصفحات بينما mui.com - مكتبة مكوِّنات React.js - هو موقع مطوَّر ببنية الصفحة الواحدة.


تقريباً جميع المطورين المبتدئين الذين بدأوا يخطون خطواتهم الأولى في عالم تطوير الويب والأجهزة المحمولة مرتبكون بشكل خاص حول ما يعنيه SPA و MPA.
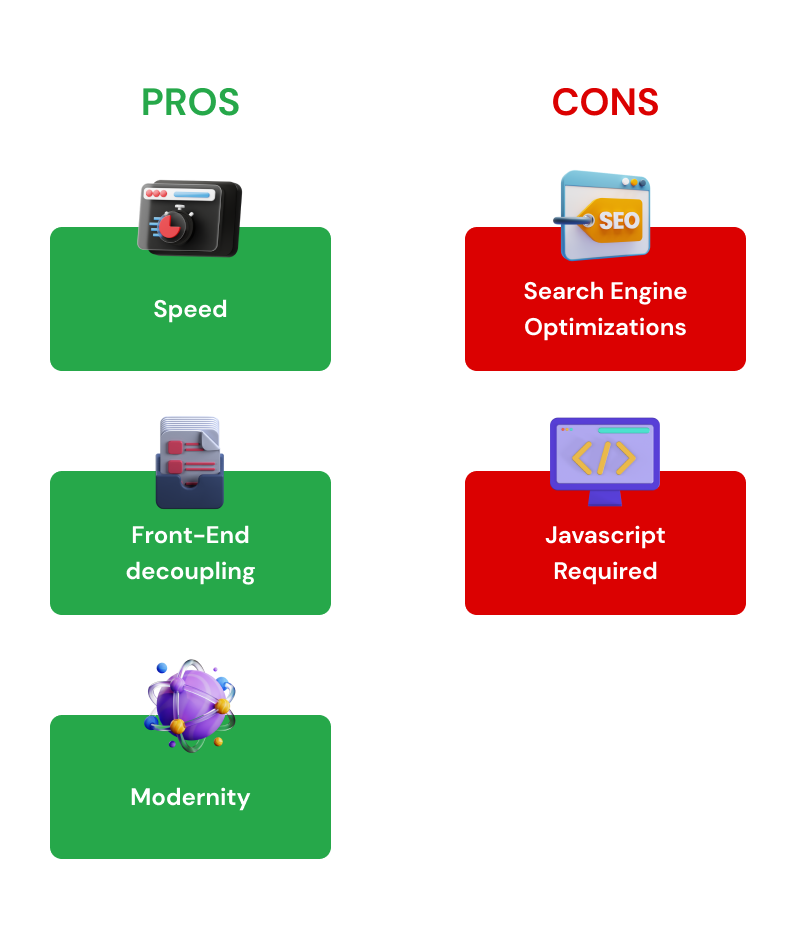
عندما تُسأل "ما هي الاختلافات الرئيسية" بين البنيتين، عادةً ما تكون الإجابات مرتبطة بـ: الأداء، والتوجيه، والعرض، والأطر/المكتبات المستخدمة، وإعادة تحميل الصفحة. هل كل هذا يصف الاختلافات حقًا؟
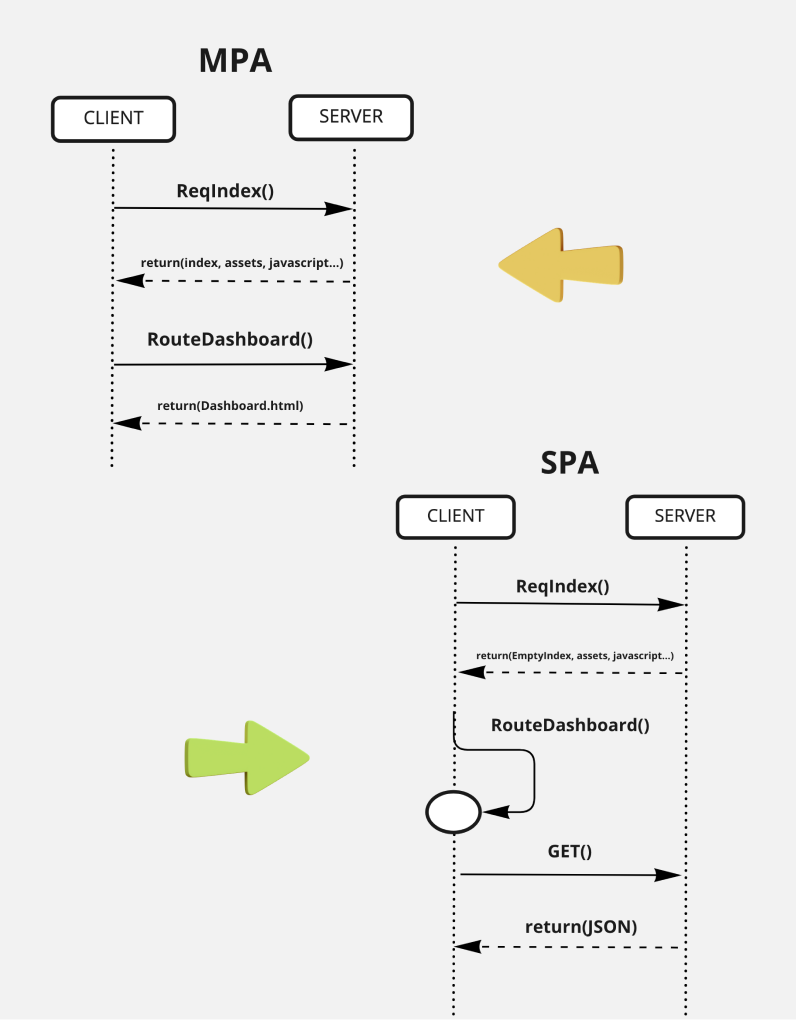
SPA هو تطبيق ويب مع بنية العميل-الخادم الذي يقوم عند التحميل الأول بإرسال طلب HTTP إلى الخادم الذي سيعيد سلسلة من الأصول والجافا سكريبت وبنية HTML بسيطة (عادةً ما تكون العقدة الجذر فقط).
سيهتم العميل (المتصفح) بتفسير DOM وعرضه عبر جافا سكريبت.
سيستخدم كل طلب لاحق تقنية AJAX للاستعلام عن واجهة برمجة التطبيقات القادرة على إرجاع البيانات بصيغة JSON أو XML أو أي صيغة أخرى.
سيقوم العميل من ذلك الحين فصاعدًا بإجراء معالجة DOM بشكل أساسي.
من ناحية أخرى، يقوم MPA بإجراء طلب HTTP جديد إلى الخادم في كل مرة يتم فيها تغيير عنوان الصفحة (التوجيه).
يتولّى الخادم إعادة صفحة HTML التي يجب على العميل تفسير بنيتها لتكرار بنية DOM.
متصفحات الجيل الجديد قادرة على مقارنة الاختلافات وتجنب إعادة عرض كامل لنموذج كائن المستند DOM، ولكن نظرًا لعدم تزامن التفاعل، سيكون من الضروري دائمًا وقت تحميل إضافي.
إذن أي من الإجابات المعتادة خاطئة؟


إذا وجدت هذا المقال مثيرًا للاهتمام، يمكنك تنزيل الكتاب الإلكتروني الكامل الذي تمت مشاركته خلال ندوة عبر الإنترنت مع جامعة فيديريكو الثانية. قم بتنزيله وتحقق منه!
كواقع يتوسع باستمرار، نحن نبحث دائماً عن مواهب جديدة يمكنها الانضمام إلى فرق المطورين لدينا في مكاتبنا في إيطاليا أو في لاس بالماس دي غران كناريا.
دعنا نبني شيئاً استثنائياً معاً.
اعتمد على شركة Lasting Dynamics للحصول على جودة برمجيات لا مثيل لها.
أكاديمية Lasting Dynamics هي دورة تدريبية مكثفة مدتها 30-60 يومًا وتمثل نقطة البداية لحياتك المهنية في عالم تكنولوجيا المعلومات.
خلال التدريب، يتعلم المرشحون المختارون كيفية العمل في فريق يتبع الممارسات الرشيقة وبنية البرمجيات الأساسية وأنماط التصميم، ويستوعبوا عقليتنا من خلال العمل على مشاريع اختبارية ثم على مشاريع حقيقية. إذا كنت ترغب في الانضمام إلينا، تحقق من صفحة الأكاديمية وتقدم بطلبك الآن!
حوّل الأفكار الجريئة إلى تطبيقات قوية.
Let’s create software that makes an impact together.
ميشيل سيمينو
أؤمن بالعمل الجاد والالتزام اليومي كوسيلة وحيدة للحصول على النتائج. أشعر بجاذبية لا يمكن تفسيرها للجودة وعندما يتعلق الأمر بالبرمجيات فهذا هو الدافع الذي يجعلني وفريقي نتمسك بشدة بممارسات أجايل والتقييمات المستمرة للعمليات. لديّ موقف تنافسي قوي تجاه كل ما أتناوله - بطريقة لا أتوقف فيها عن العمل، حتى أصل إلى القمة، وبمجرد أن أصل إلى القمة، أبدأ العمل للحفاظ على مكانتي.