Lasting Dynamics
يونيو 19, 2023 • 3 min read

الطباعة يلعب دورًا حاسمًا في تصميم واجهة المستخدم لأنه يساعد على إنشاء تسلسل هرمي مرئي وتحسين سهولة القراءة ونقل شخصية العلامة التجارية. فهم الطريقة التي يمكن أن تؤثر بها الطباعة على جمالية التصميم والتأثير كيفية إدراك المستخدمين للواجهة وتفاعلهم معها ستوفر دائمًا منتجات أفضل.
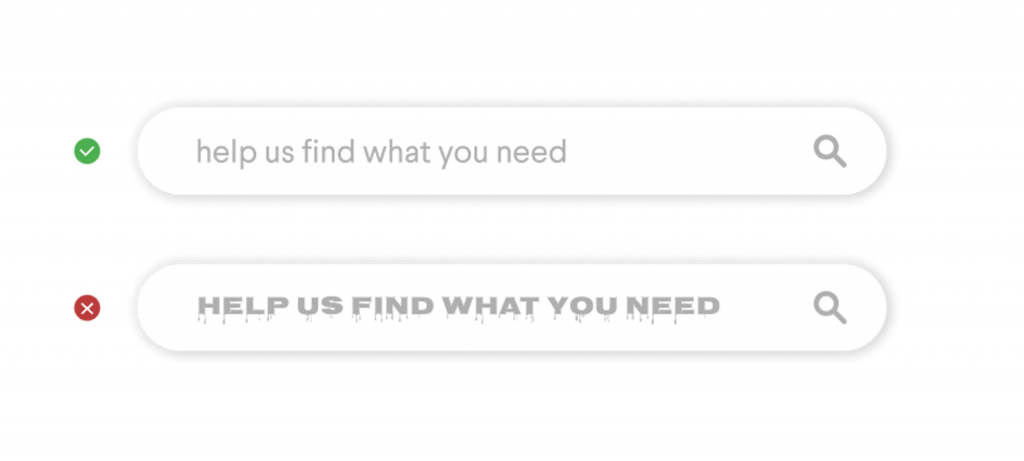
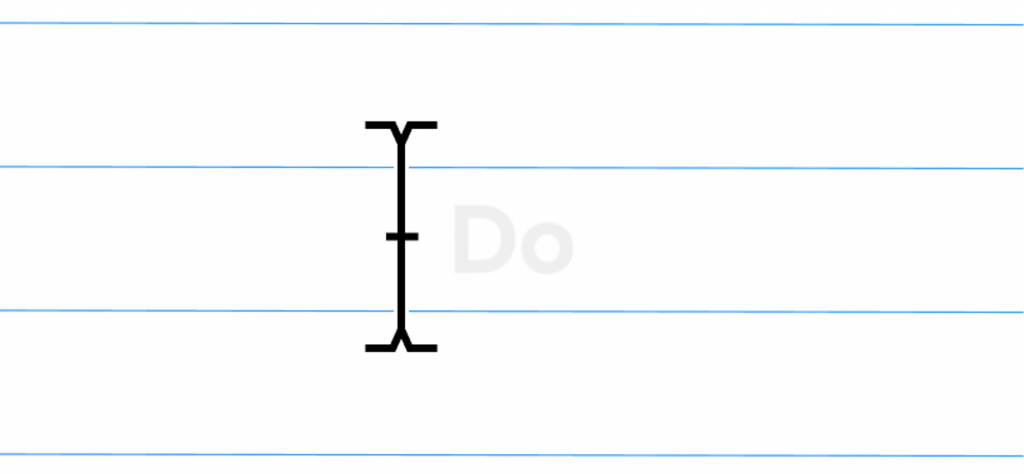
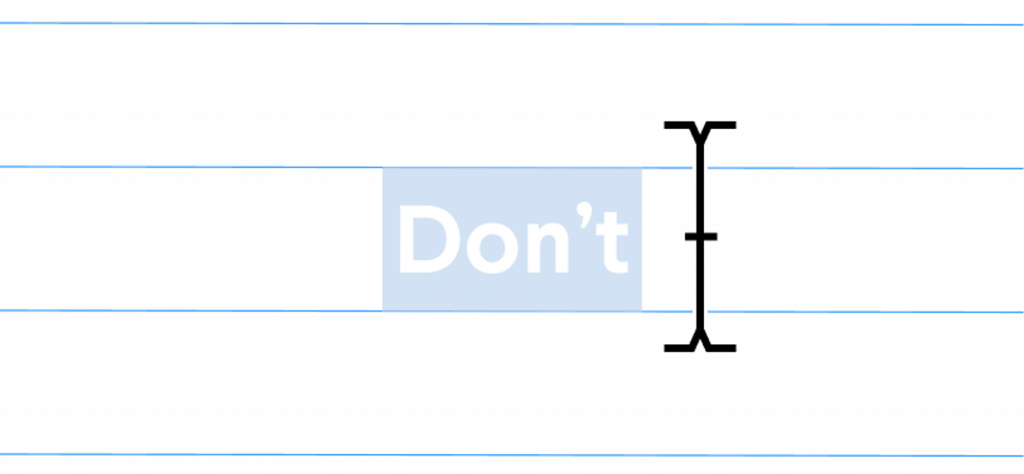
Just see the difference 👇

يمكن للمحرف المختار بعناية أن يجعل التصميم يبدو احترافيًا ومنظمًا وسهل الاستخدام، في حين أن خيارات الطباعة السيئة يمكن أن تجعله يبدو غير احترافي ومشوشًا ويصعب توجيه المستخدمين أثناء التنقل بين منتجاتنا.

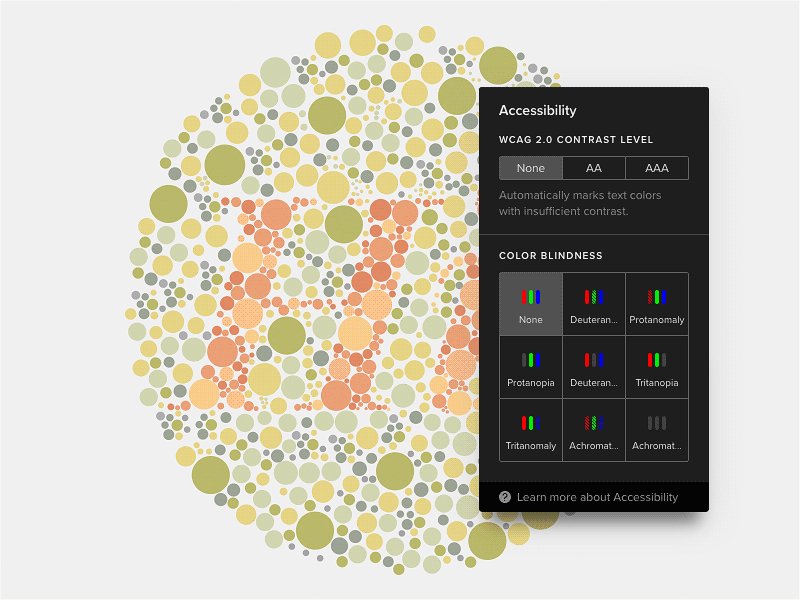
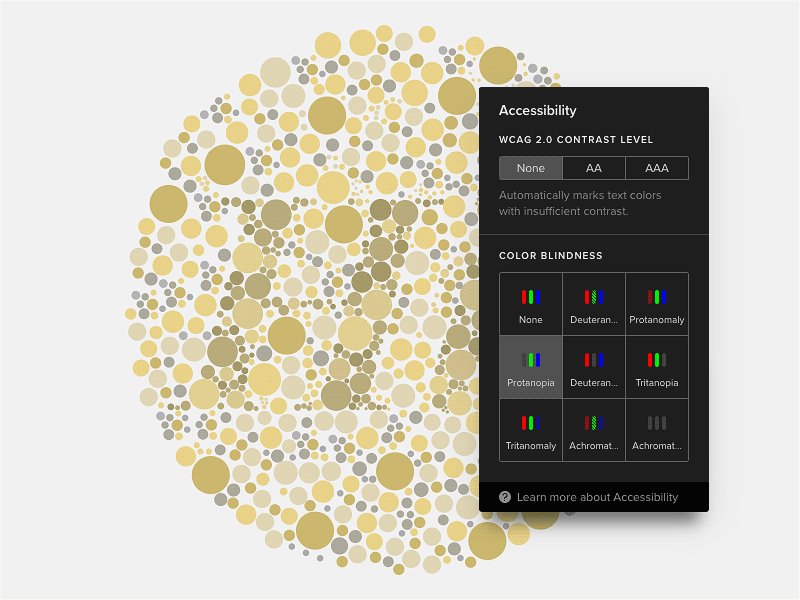
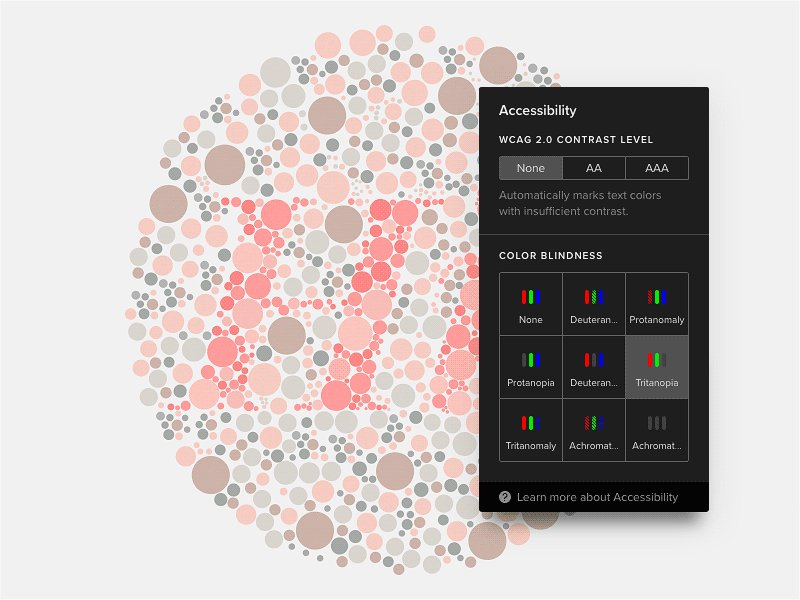
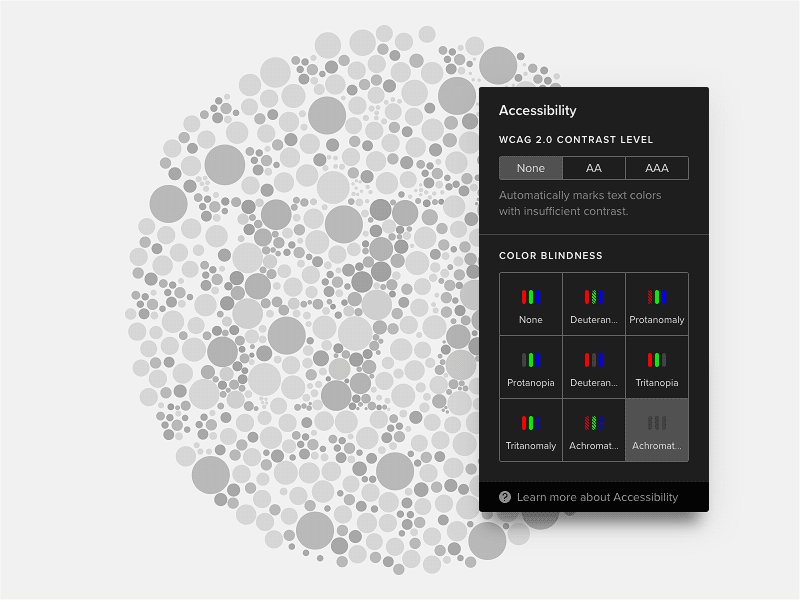
بالإضافة إلى ذلك، يمكن أن تؤثر الطباعة أيضًا على إمكانية الوصول من خلال التأكد من أن النص مقروء للأشخاص ذوي الإعاقات البصرية. بمجرد أن يفهم المصممون مدى أهمية الطباعة كعنصر حيوي في تصميم واجهة المستخدم، كلما كان ذلك يساعد على تحسين تجربة المستخدم وتوصيل الرسالة المقصودة بفعالية.
من خلال مراعاة معايير ومنطق التصميم هذه، يمكن للطباعة أن تعزز تجربة المستخدم بشكل فعال وتساعد في توصيل الرسائل المقصودة على منتجاتك.


➡️ الخطوط هي موارد قوية: في الواقع، صُمم بعضها خصيصاً لوضع الأطر السلكية، راجع هذين الخيارين:
يحتوي هذا الخط على وزن واحد فقط (دائري أو دائري أو مستدير أو كتلة) أو أن تكون نسخة مبسطة جدًا للعنصر النائب، فهي مفيدة حقًا في وضع الأطر السلكية منخفضة الدقة في السيناريوهات التي نريد فيها التركيز على ميزة أو قسم معين.

تنزيل التدفق بقلم دان روس هنا.
هذا هو الخيار المتاح لمحبي البرمجة السلكية المطبوعة، يحتوي البرنامج النصي المنقح على ثلاثة أوزان and emulates a persons handwriting. It provides a nice look and feel while doing it’s job.

تنزيل منقحة السيناريو بقلم كريستيان ناهتس هنا.
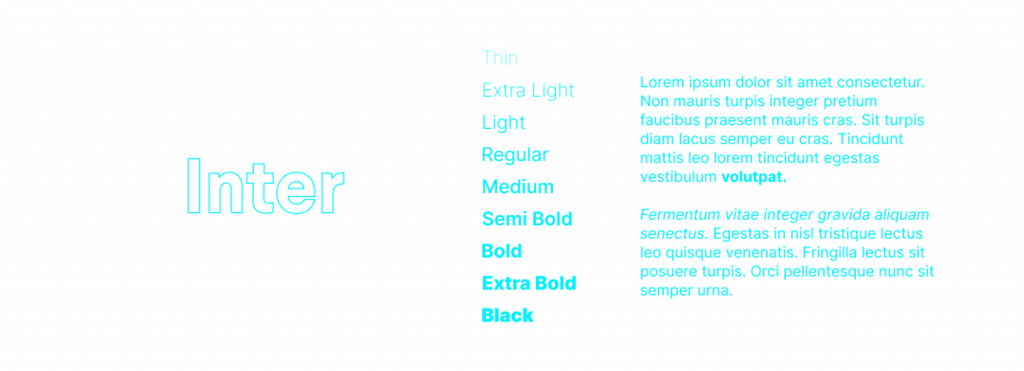
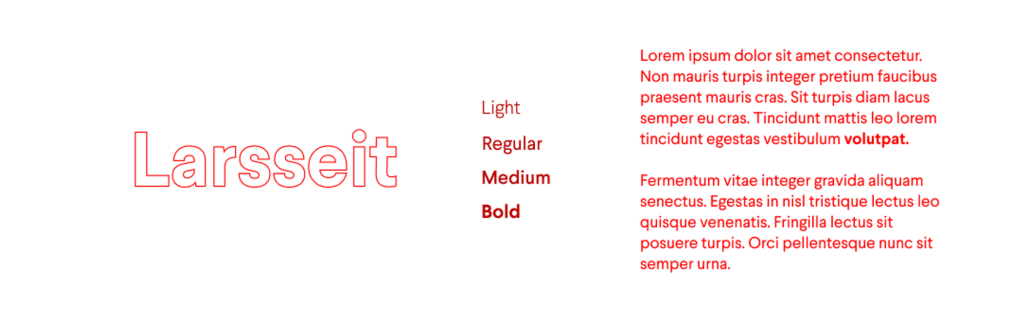
☝ Before finishing, the فريق Lasting Dynamics ستعرض بعض عائلات الخطوط المفضلة لدينا للعمل على الواجهات الرقمية:

تنزيل إنتر بقلم راسموس أندرسون هنا.

تنزيل لارسيت بقلم نيكو إينوسانتو هنا.

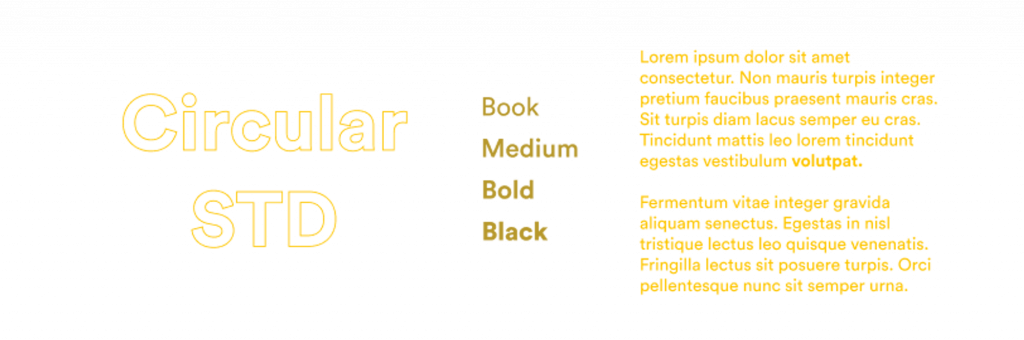
تنزيل التعميم STD بقلم لورينز برونر هنا.

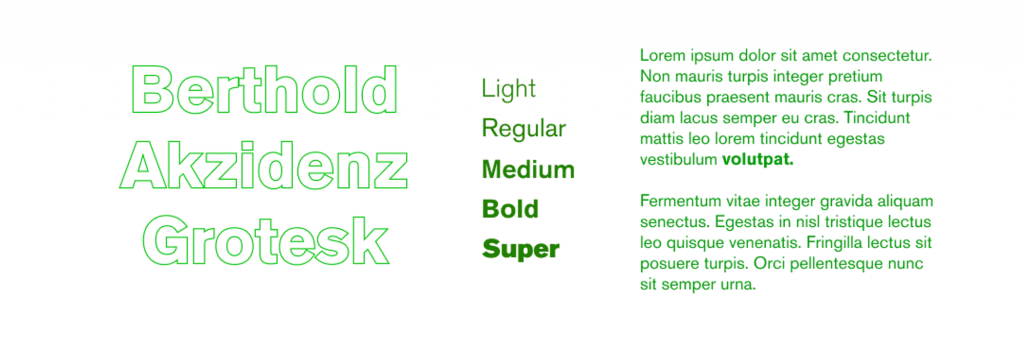
تنزيل بيرتولد أكزيدينز غروتسك بقلم فرديناند ثينهارتد هنا.
Lasting Dynamics
Multidisciplinary designer now devoted to UI/UX after graduating from the Apple Developer Academy. He is always happy to accept new challenges in life and in design fields, discovering always new solutions or approaches to problems. Vincenzo’s main interests are Digital products and of course, everything related to Food & Beverage industry. His background in graphic and product design makes his vision and approach oriented to build meaningful experiences.