Lasting Dynamics
Oct 14, 2022 • 3 min read

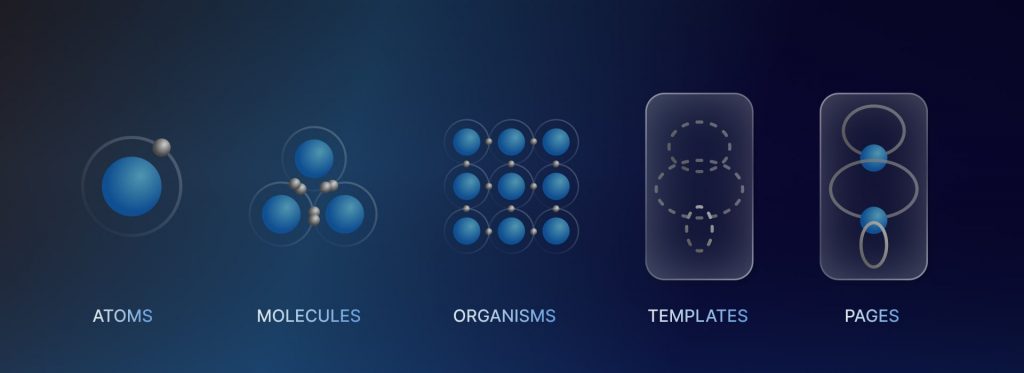
Industries such as Architecture, Industrial Design, and Automotive have developed smart modular systems for manufacturing extremely complex objects like airplanes, ships, and skyscrapers. Inspired by this, Brad Frost proposed the Atomic Design system, a methodology composed of five distinct stages working together to create an interface design system more hierarchically. The five stages of atomic design are:

Atoms in the atomic design system are the smallest individual elements like buttons, inputs, boxes, badges, and links. They can be designed by combining visual style, color, and type. Similarly, we can create other different atoms of the system. Atoms are also the foundation of Design Systems such as fonts, animation, color palettes, shadow styles, and all the elements that create CSS styles. Each atom has its own properties and variations.

Molecules are the next-largest building block, created by the joining of different atoms. It is possible to break them down, conceptually, into something easier to digest. In interfaces, molecules are relatively simple groups of UI elements functioning together as a unit, for example, a form label, search input, and button can join together to create a search form molecule. Each molecule can have different states or variations and they will be reused in the mockups in different ways and for different purposes.

Organisms are more complex UI components composed of groups of molecules and/or atoms or other organisms. These elements form distinct sections of an interface. Organisms can consist of similar or different molecule types, an example can be a header on every website we visit. Some common organisms are cards, navigation, headers, and data tables. After that, we designed Atoms, Molecules, and Organisms. We are all set to start combining them in a template page!

Here ends the chemistry because Templates are entities made by different organisms combined together to create a page or a view. Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure. To build on our previous example, we can take the header organism and apply it to a homepage template. Another essential characteristic of templates is that they focus on the page’s underlying content structure rather than the page’s final content.

Pages are specific instances of templates that show what the UI looks like with real representative content in place. Building on our previous example, we can take the homepage template and pour representative text, images, and media into the template to show real content in action. This is the most concrete stage of atomic design, after all this is what users will see and interact with when they visit a website or use an app.
Benefits of building a design system with atomic design:
Atomic Design is one such method to describe and practice design systems whilst they are becoming essential in today’s world of rapid growth and the need for holistic products. These design systems allow teams to build better products faster which are understood by users as the language is consistent across each and every touchpoint.
In the next article, we will show you how to apply the atomic methodology to your design, in the meantime, check our portfolio to discover beautiful apps and designs.
Lasting Dynamics
Multidisciplinary designer now devoted to UI/UX after graduating from the Apple Developer Academy. He is always happy to accept new challenges in life and in design fields, discovering always new solutions or approaches to problems. Vincenzo’s main interests are Digital products and of course, everything related to Food & Beverage industry. His background in graphic and product design makes his vision and approach oriented to build meaningful experiences.