Michele Cimmino
jul 28, 2022 • 3 min read

Hva er en enkeltsideapplikasjon? Og hva er forskjellen fra flersidige applikasjoner? I denne artikkelen skal vi se nærmere på utviklingen av utviklingsteknologiene i dagens programvaremarked.

www.nytimes.com er et flersidig program, mens mui.com - komponentbibliotek for React.js - er et nettsted utviklet med en enkeltsides arkitektur.


Nesten alle juniorutviklere som begynner å ta sine første skritt i web- og mobilutviklingsverdenen, er spesielt forvirret over hva SPA og MPA betyr.
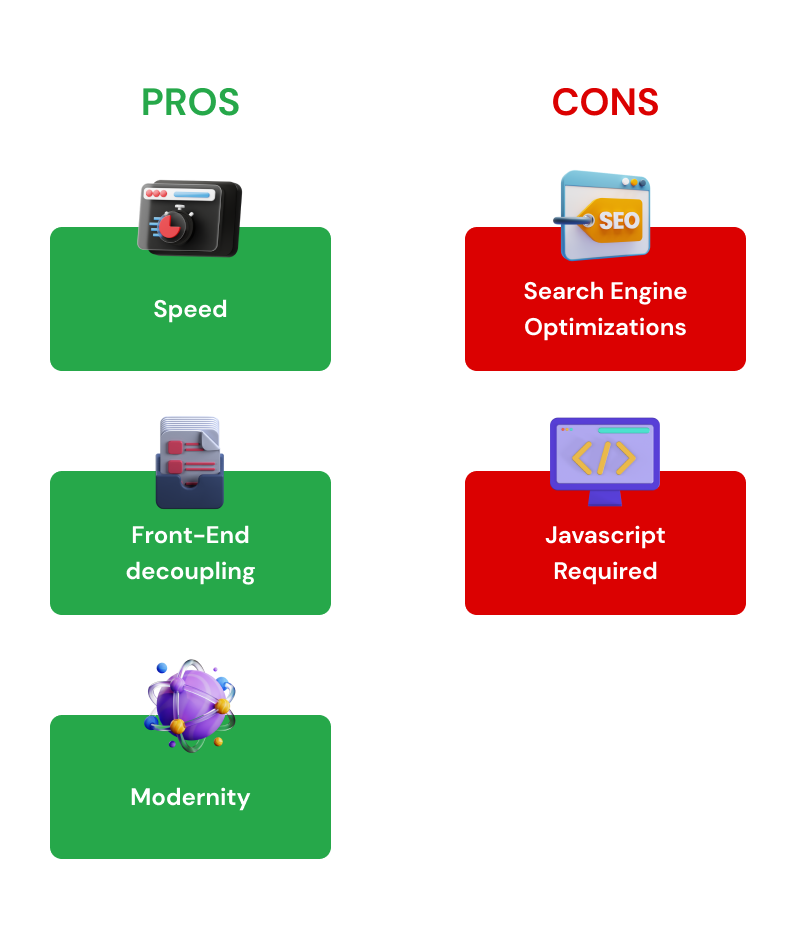
På spørsmålet "hva er de viktigste forskjellene" mellom de to arkitekturene, viser svarene seg vanligvis å være relatert til: ytelse, ruting, rendering, rammeverk/biblioteker som brukes, og sideinnlasting. Beskriver alt dette virkelig forskjellene?
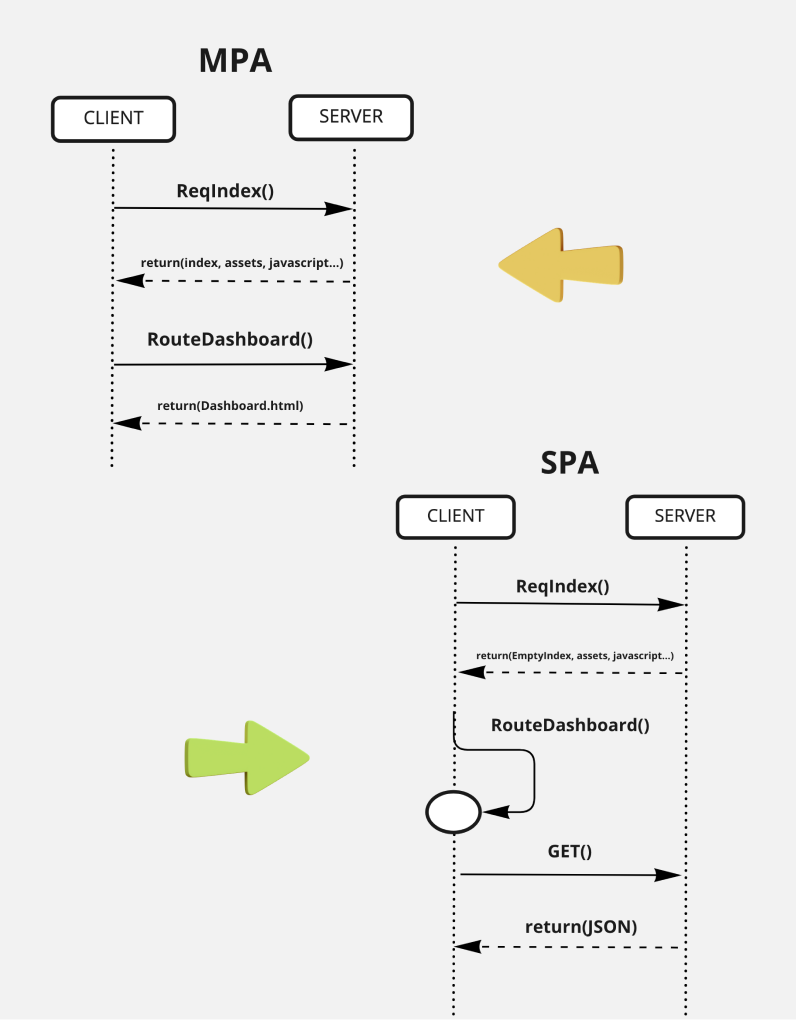
En SPA er en webapplikasjon med klient-server-arkitektur som ved første opplasting sender en HTTP-forespørsel til serveren som returnerer en rekke ressurser og javascript og en minimal HTML-struktur (vanligvis bare rotnoden).
Klienten (nettleseren) tar seg av tolkningen og gjengivelsen av DOM-en via javascript.
Hver påfølgende forespørsel vil bruke AJAX-teknologi for å spørre et API som kan returnere data i JSON-, XML- eller et annet format.
Klienten vil fra da av hovedsakelig utføre DOM-manipulasjon.
En MPA, derimot, sender en ny HTTP-forespørsel til serveren hver gang sideadressen endres (ruting).
Serveren sørger for å returnere en HTML-side hvis struktur må tolkes av klienten for å gjenskape DOM-strukturen.
Den nye generasjonen nettlesere er i stand til å sammenligne forskjellene og unngå en fullstendig omrendering av DOM-en, men på grunn av den asynkrone interaksjonen vil det alltid være nødvendig med en ekstra innlastingstid.
Så hvilke av de vanlige svarene er feil?


Hvis du synes denne artikkelen var interessant, kan du laste ned hele e-boken som ble delt under et webinar med Federico II University. Last ned og sjekk den ut!
Vi er i stadig vekst og er alltid på utkikk etter nye talenter som kan bli en del av utviklerteamene våre på kontorene våre i Italia eller i Las Palmas de Gran Canaria.
Lasting Dynamics Akademi er et intensivt opplæringskurs på 30-60 dager og representerer startpunktet for din karriere i IT-verdenen.
I løpet av opplæringen lærer de utvalgte kandidatene hvordan man jobber i et team etter smidig praksis, grunnleggende programvarearkitektur og designmønstre, og assimilerer tankesettet vårt ved å jobbe med testprosjekter og deretter på virkelige prosjekter. Hvis du vil bli med oss, kan du sjekke Akademisiden og søk nå!
Michele Cimmino
Jeg tror på hardt arbeid og daglig engasjement som den eneste måten å oppnå resultater på. Jeg føler en uforklarlig dragning mot kvalitet, og når det gjelder programvare, er det denne motivasjonen som gjør at jeg og teamet mitt har et sterkt grep om smidig praksis og kontinuerlige prosessevalueringer. Jeg har en sterk konkurranseinnstilling til alt jeg tar fatt på - på den måten at jeg ikke slutter å jobbe før jeg har nådd toppen, og når jeg først er der, begynner jeg å jobbe for å beholde posisjonen.