Lasting Dynamics
19. juni 2023 - 3 min lesing

Typografi spiller en avgjørende rolle i brukergrensesnittdesign, ettersom den bidrar til å skape et visuelt hierarki, forbedre lesbarheten og formidle en merkevares personlighet. Å forstå hvordan typografi kan påvirke det generelle estetikken i et design og innflytelse hvordan brukerne oppfatter og samhandler med grensesnittet vil alltid tilby bedre produkter.
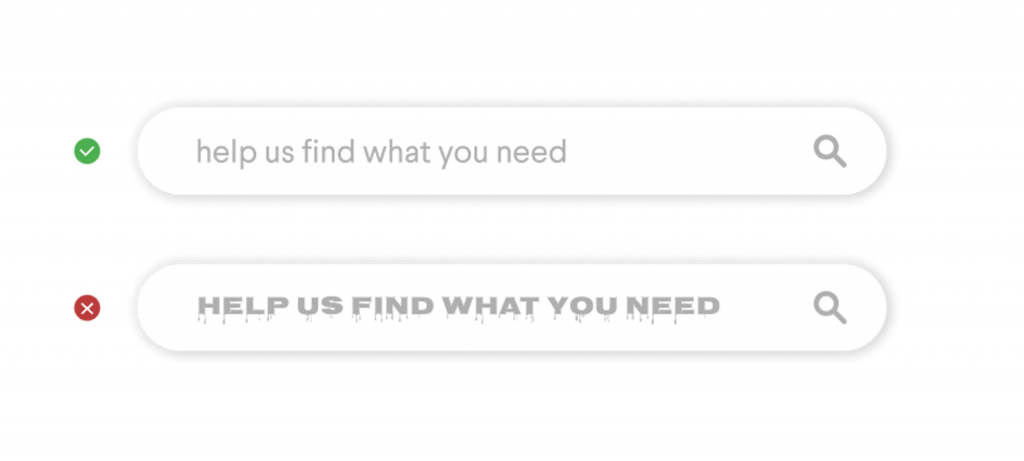
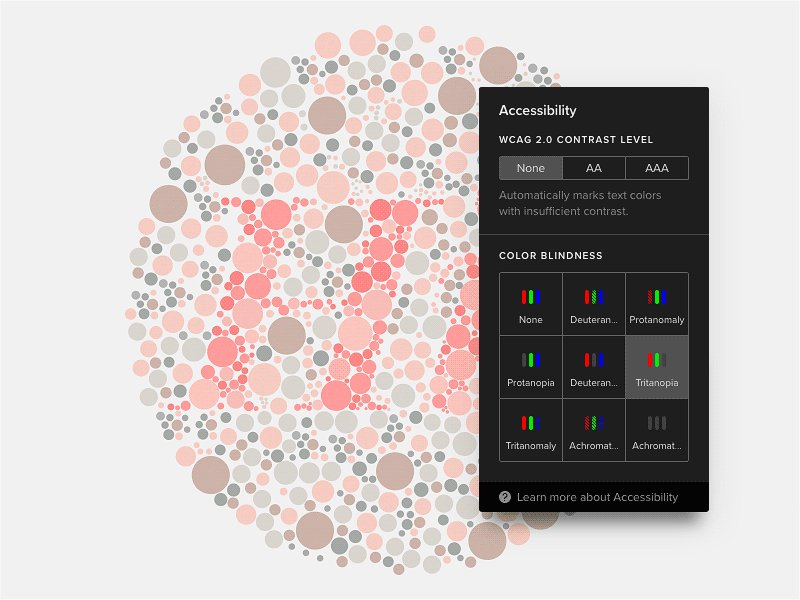
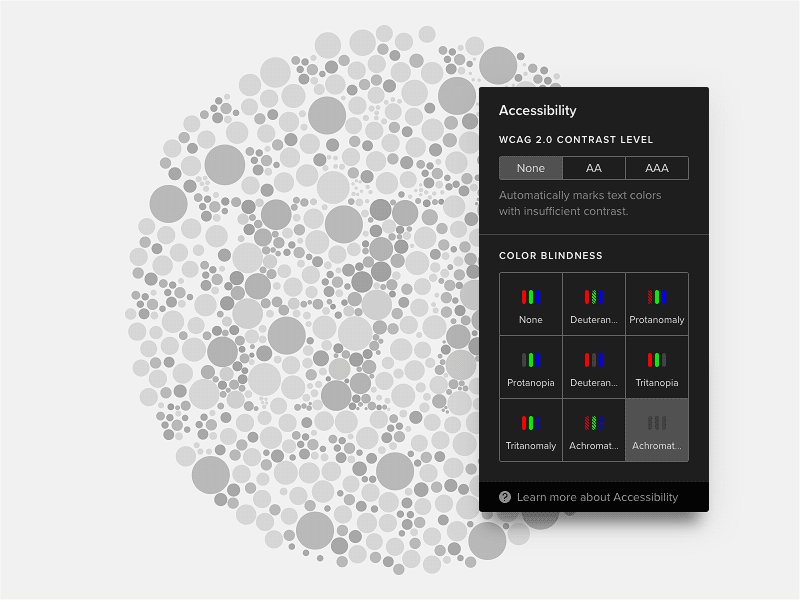
Bare se forskjellen 👇

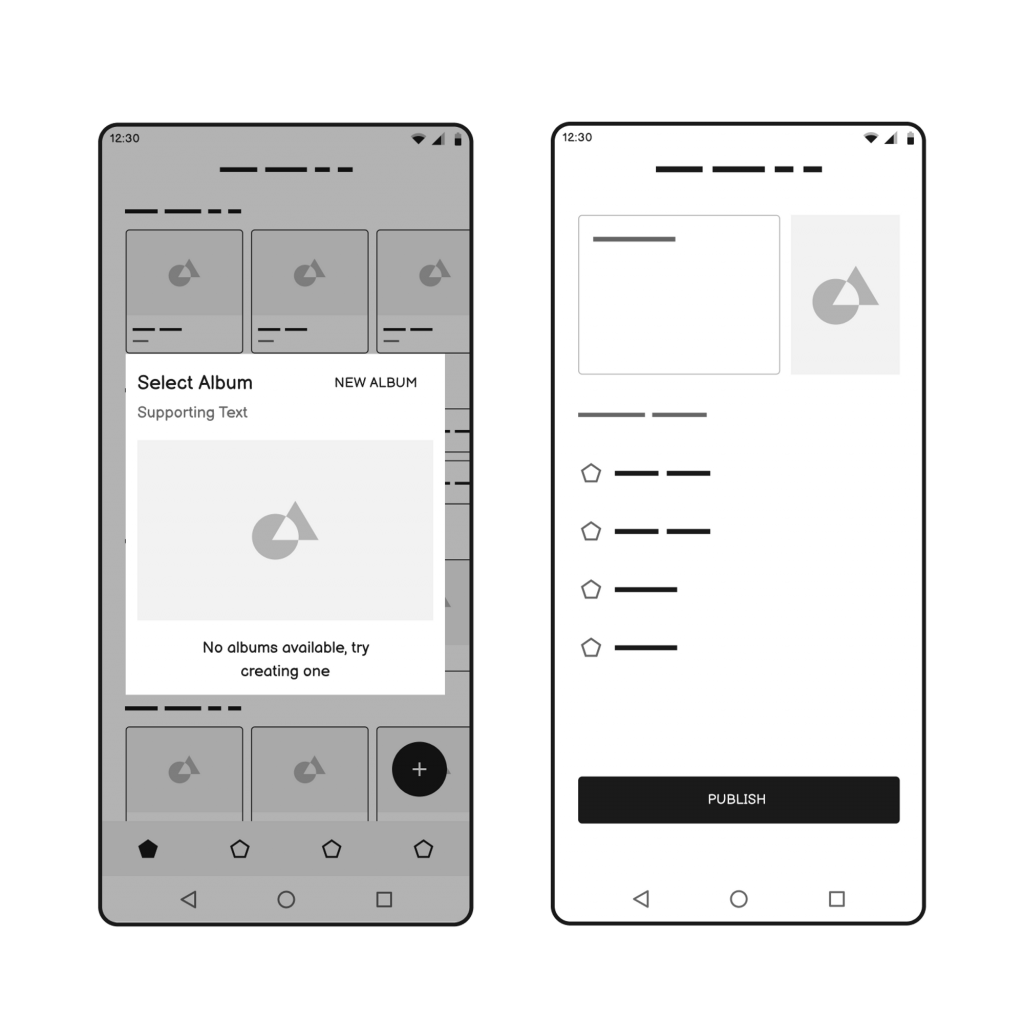
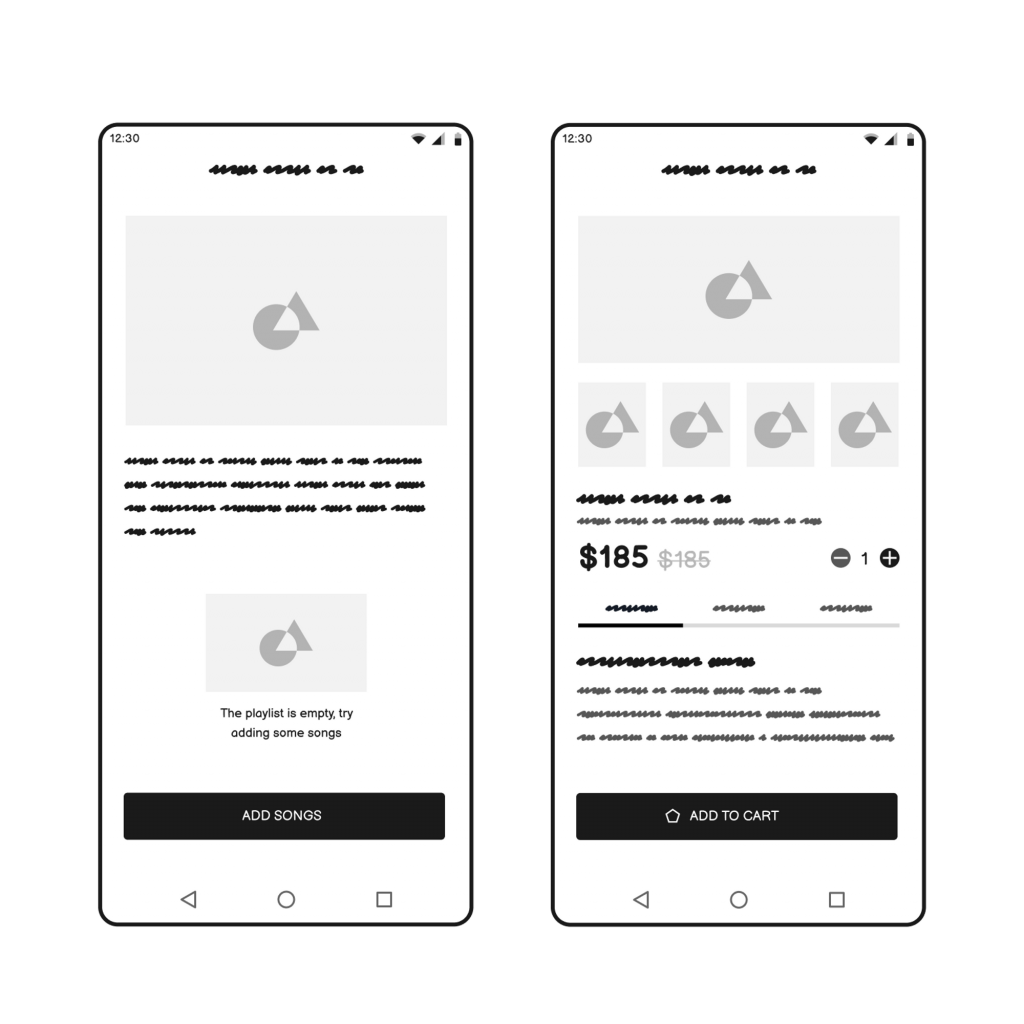
En velvalgt skrifttype kan få et design til å se profesjonelt, ryddig og brukervennlig ut, mens dårlige typografiske valg kan få det til å se uprofesjonelt, uoversiktlig og vanskelig å orientere seg i produktene våre.

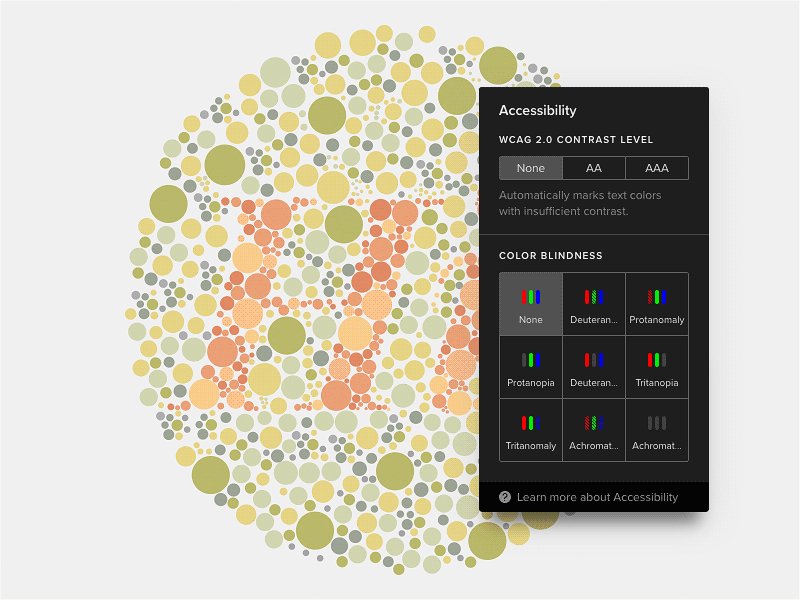
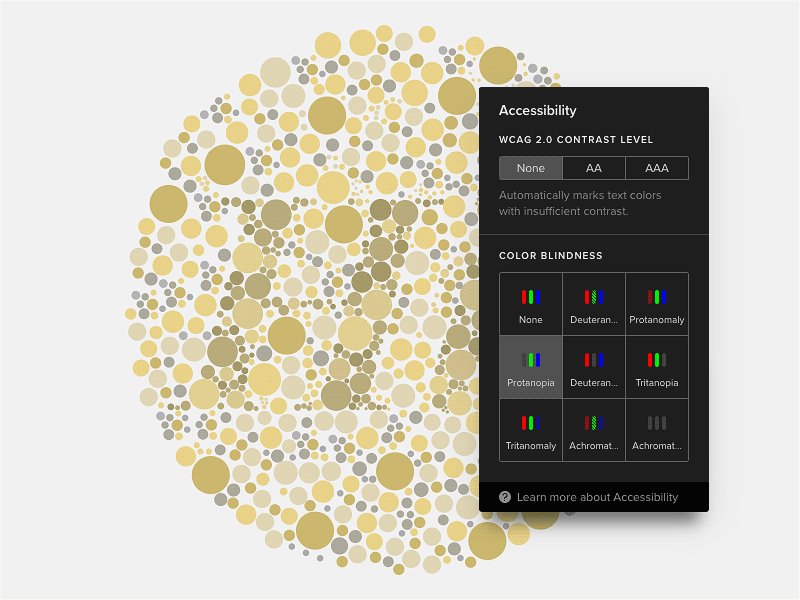
I tillegg kan typografi også påvirke Tilgjengelighet ved å sørge for at teksten er leselig for personer med nedsatt syn. Så snart designere forstår hvor viktig typografi er som en vital komponent i brukergrensesnittdesign, desto raskere vil det bidra til å forbedre brukeropplevelsen og kommunisere det tiltenkte budskapet på en effektiv måte.
Ved å ta hensyn til disse designkriteriene og -logikken kan typografien effektivt forbedre den generelle brukeropplevelsen og bidra til å kommunisere de tiltenkte budskapene på produktene dine.


➡️ Fonter er mektige ressurser: noen er faktisk laget spesielt for wireframing, se disse to alternativene:
Denne skrifttypen har bare én vekt (sirkulær, avrundet eller blokk) eller, og det er ment å være en svært forenklet versjon for plassholdere, er det veldig nyttig for low-fidelity wireframing i scenarier der vi ønsker å fokusere på en bestemt funksjon eller seksjon.

Last ned Flyt av Dan Ross her.
Dette er alternativet for de som liker trykte wireframes, Redacted Script har tre vekter og etterligner en persons håndskrift. Den gir et fint utseende og en fin følelse samtidig som den gjør jobben sin.

Last ned Redigert Skript av Christian Nahts her.
☝ Før du avslutter, må Lasting Dynamics-teamet vil vise noen av våre favorittskriftfamilier for digitale grensesnitt:

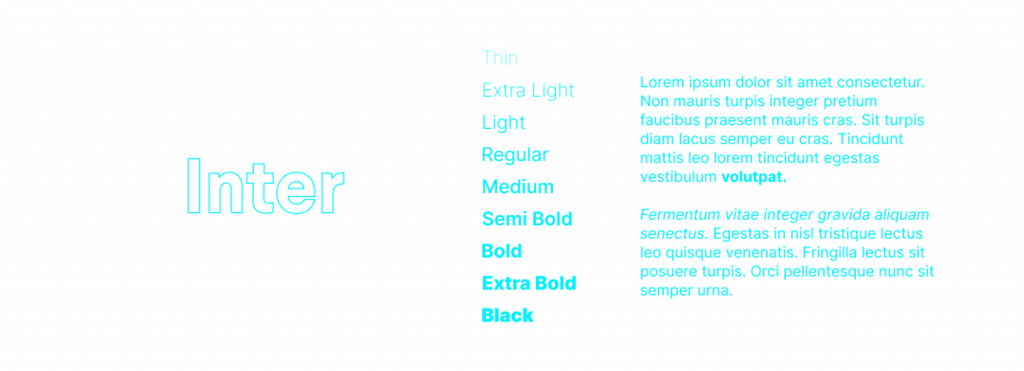
Last ned Inter av Rasmus Andersson her.

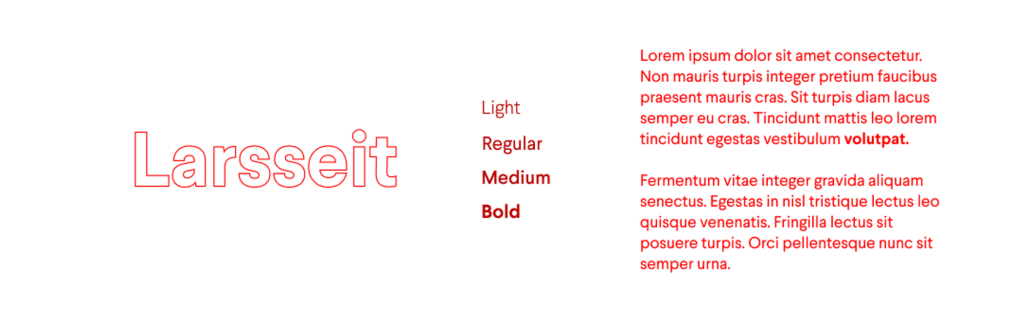
Last ned Larsseit av Nico Inosanto her.

Last ned Sirkulær STD av Laurenz Brunner her.

Last ned Berthold Akzidenz Grotesk av Ferdinand Theinhartd her.
Lasting Dynamics
Tverrfaglig designer som nå er dedikert til UI/UX etter å ha fullført Apple Developer Academy. Han er alltid glad for å ta imot nye utfordringer i livet og på designfeltet, og oppdager alltid nye løsninger eller tilnærminger til problemer. Vincenzos hovedinteresser er digitale produkter og selvfølgelig alt som er relatert til mat- og drikkevareindustrien. Hans bakgrunn innen grafisk design og produktdesign gjør at hans visjon og tilnærming er orientert mot å bygge meningsfulle opplevelser.