安东尼奥-西尔维斯特雷
4 月 26, 2023 • 4 min read

设计系统 已成为任何设计或开发团队的重要资产,它们已成为 关键要素 不仅适用于科技公司,还适用于所有规模和行业的数字化企业。 设计系统 为数字设计提供单一参考点,包括指南、组件等。
本文将概述 Lasting Dynamics 团队创建和组织设计系统的方式。我们将以一些内部对象为例,逐步加以说明。
但是,在加入这些步骤之前,我们应该知道什么是设计系统?
设计系统是一个 一套结构合理的共享和整合模式与原则 它定义了产品,并帮助团队设计和构建一致且具有凝聚力的数字解决方案。它通过提供一种共享语言和一套可重复使用的组件和模式,帮助团队更快、更高效地工作。新加入项目的人员可以在这里学习如何开发更多元素,并找到理解和实施这些元素的规范。
设计系统的主要目标是改进 设计的效率、质量和可扩展性 和 开发工作.它为长期构建和维护数字产品提供了一个框架,从而帮助团队扩展设计和开发工作。
设计系统是简化和促进团队工作的有力工具,但它需要精心策划和执行才能有效。
以下是我们如何在 Lasting Dynamics 中组织我们的设计系统:我们的设计系统应该由以下部分组成 2 个主要部分:
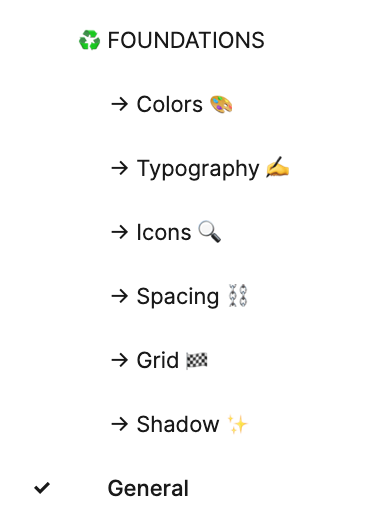
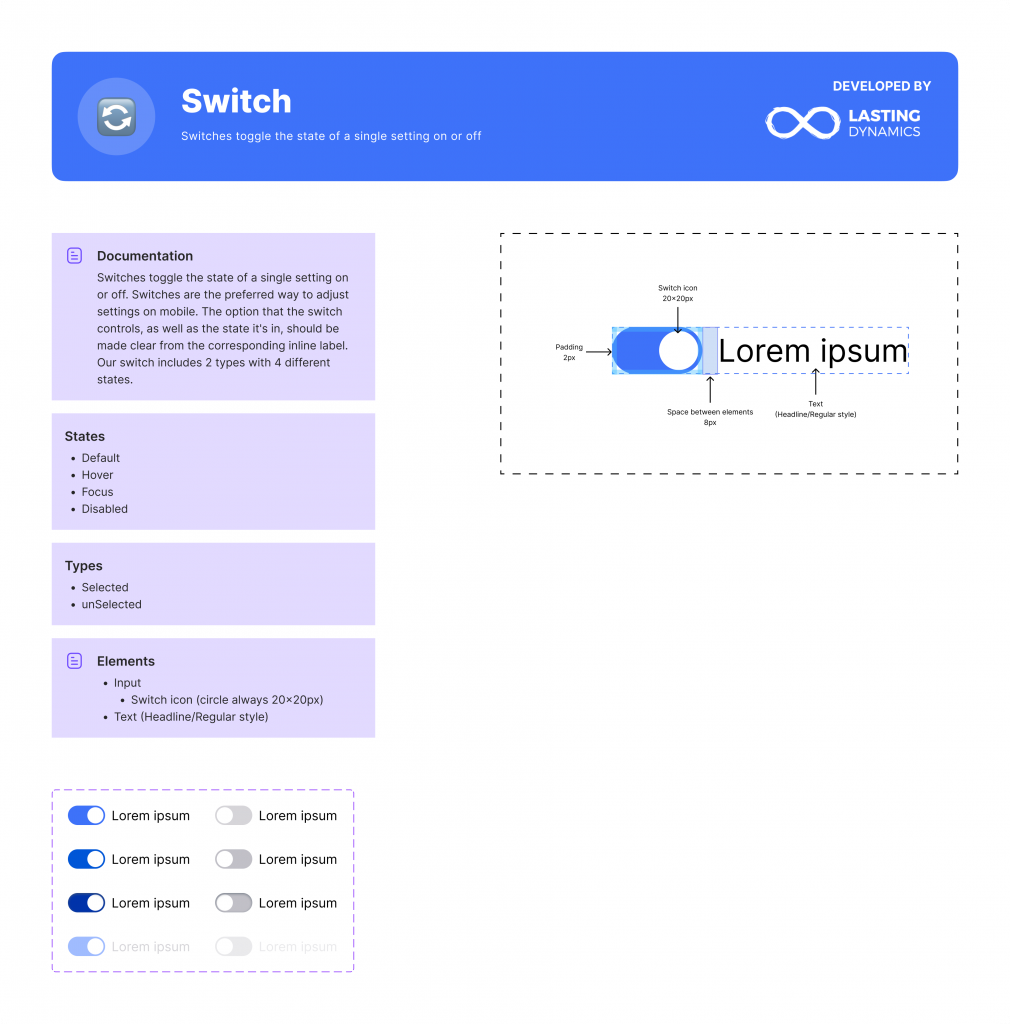
在本节中,我们将介绍最主要的部分: 颜色、排版、图标、间距, 网格 和影子 如图所示

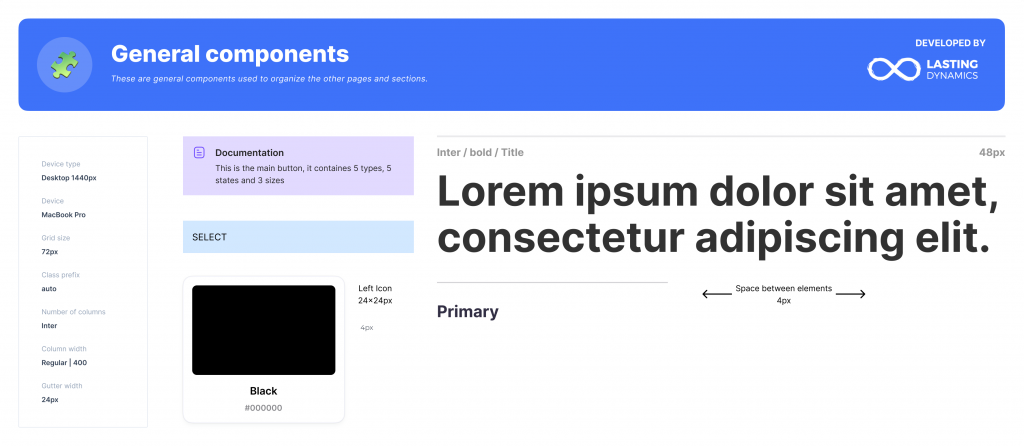
此外,"常规 "部分包含用于在页面中显示项目的所有常规组件,如标题、颜色框、文档框等。这些项目可以组织我们的页面和组件,以便团队中的任何新成员都能轻松集成。例如,文档框用于添加有关组件的元素、状态、尺寸或类型的文档,解释箭头用于指出边距、衬垫或组件解剖内部的任何细节。

由于我们的设计系统比较通用,与项目无关,因此我们确保在每个部分都包含更多的示例和选项,以便将来更好地使用。
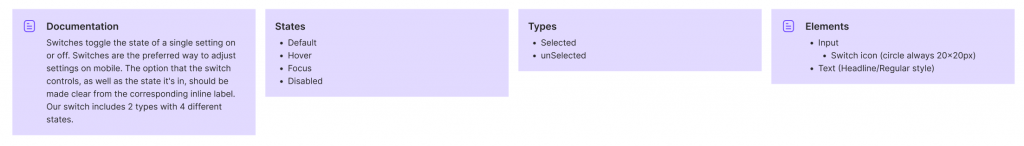
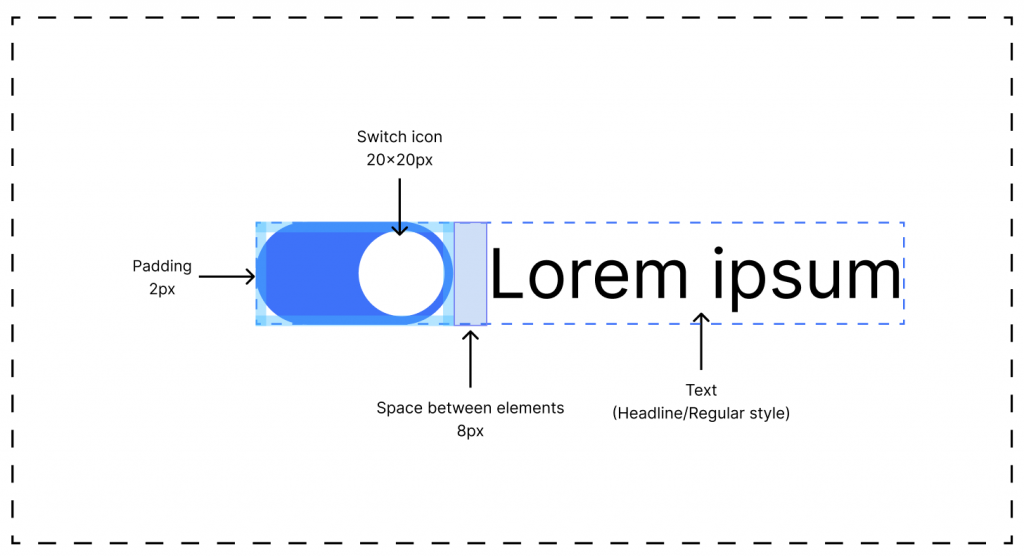
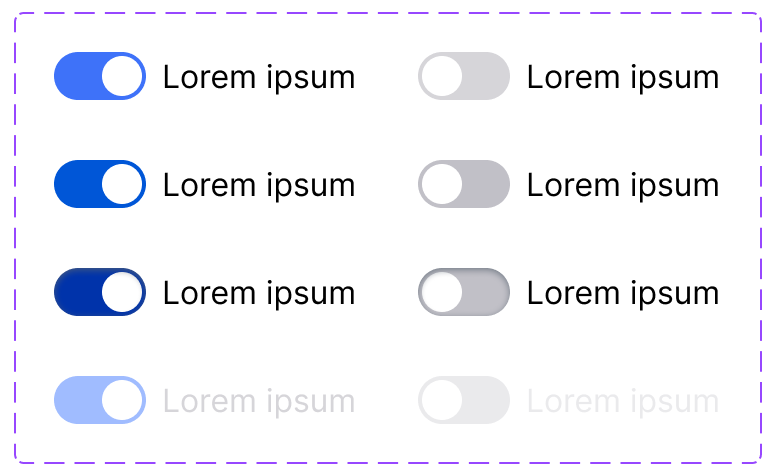
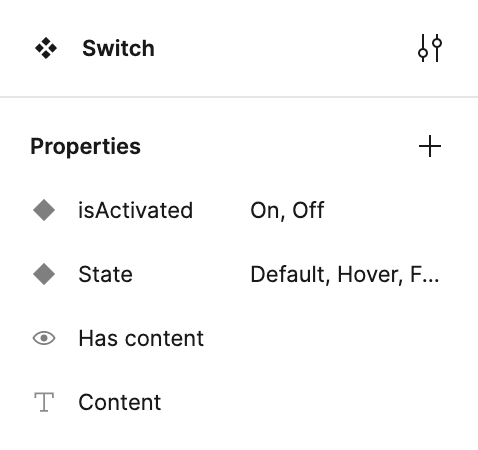
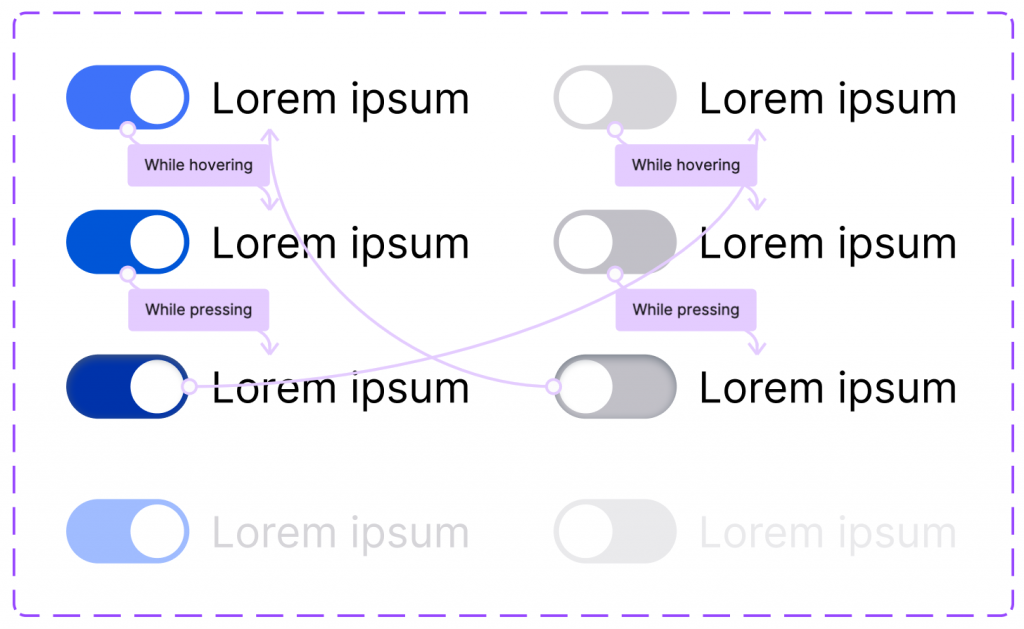
每个组件都有一个单独的页面,分为 4 个要点或方面,我们将以设计系统中的开关组件为例对每个方面进行说明:



一个好的方法是创建一个实例,并在所有可能的情况下测试该组件,以了解它是如何使用的,并确保按照我们的审核流程对其进行审核,并报告发现的任何错误。


对组件进行测试后,如果组件通过验证,就意味着可以使用和发布了。

以下是我们为帮助您创建组件而准备的一些提示:
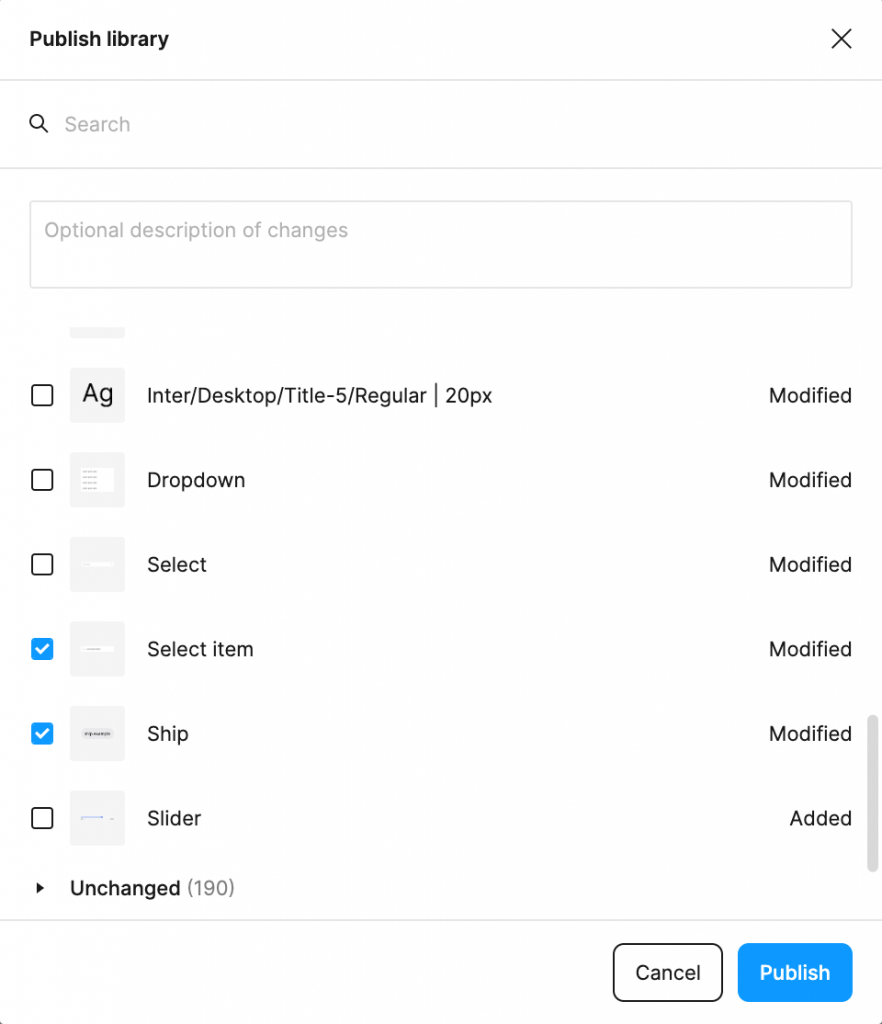
我们的团队深知每个产品都在不断发展和成长,而设计系统是任何项目的关键部分,这就是为什么保持设计系统与身份识别的变化同步是关键所在。通过与组件合作,我们可以确保在几分钟内发布系统中对样式、颜色、组件和其他资产的更改,并在设计系统同步的每个 Figma 文件中显示出来。
不过,在短时间内进行大量更新并不是一个好办法,每项改进都应在团队之间进行讨论,并在主文件的构思页面中提出,同时应向团队公布与这一变更相关的文档。这样,每个人都能意识到可能的改进、如何使用并提出建议。
在最新的 Figma 版本中,您可以更轻松地发布更改,并从任何其他事实中跟踪这些更改。事实上,现在可以在某些组件上应用更改,而其他组件将保留其他版本,这样 Figma 就能让我们更自由地管理组件和更改。

安东尼奥-西尔维斯特雷