Lasting Dynamics
6 月 19, 2023 • 3 min read

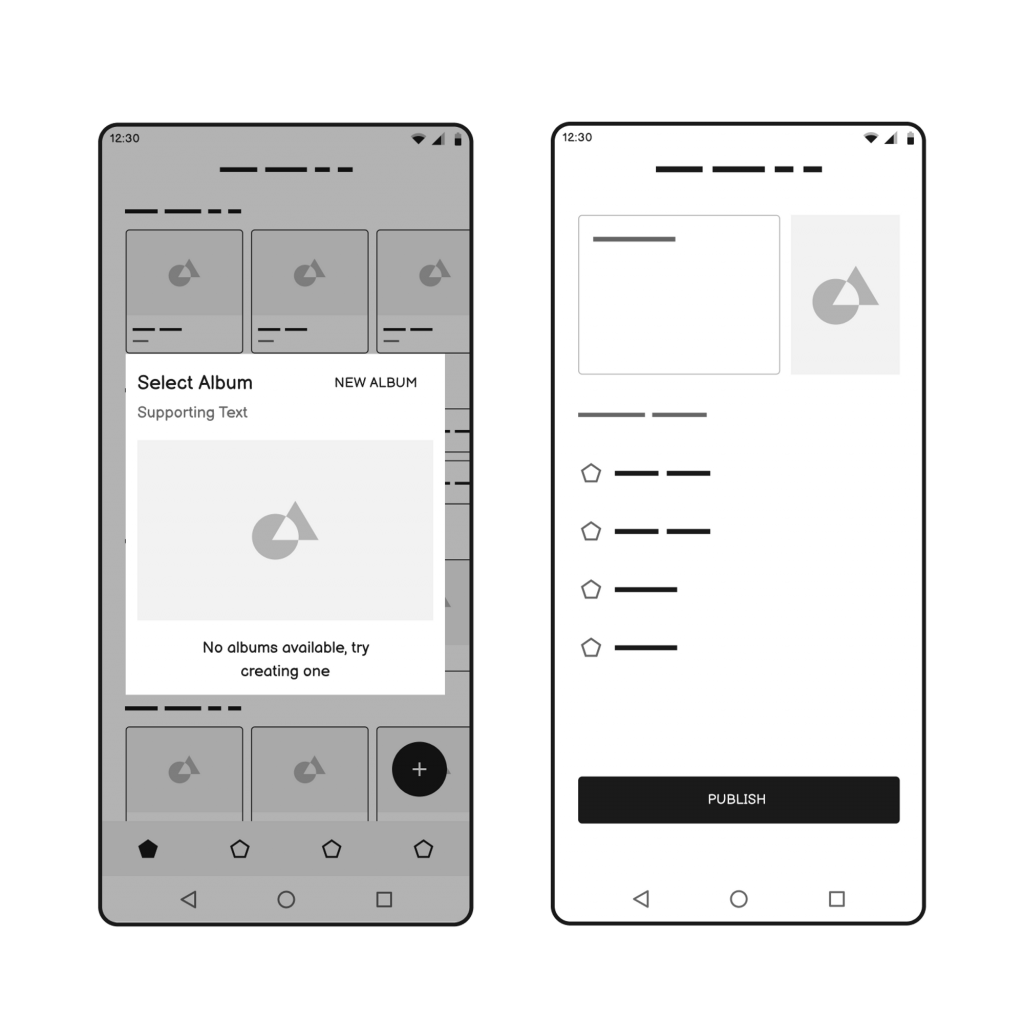
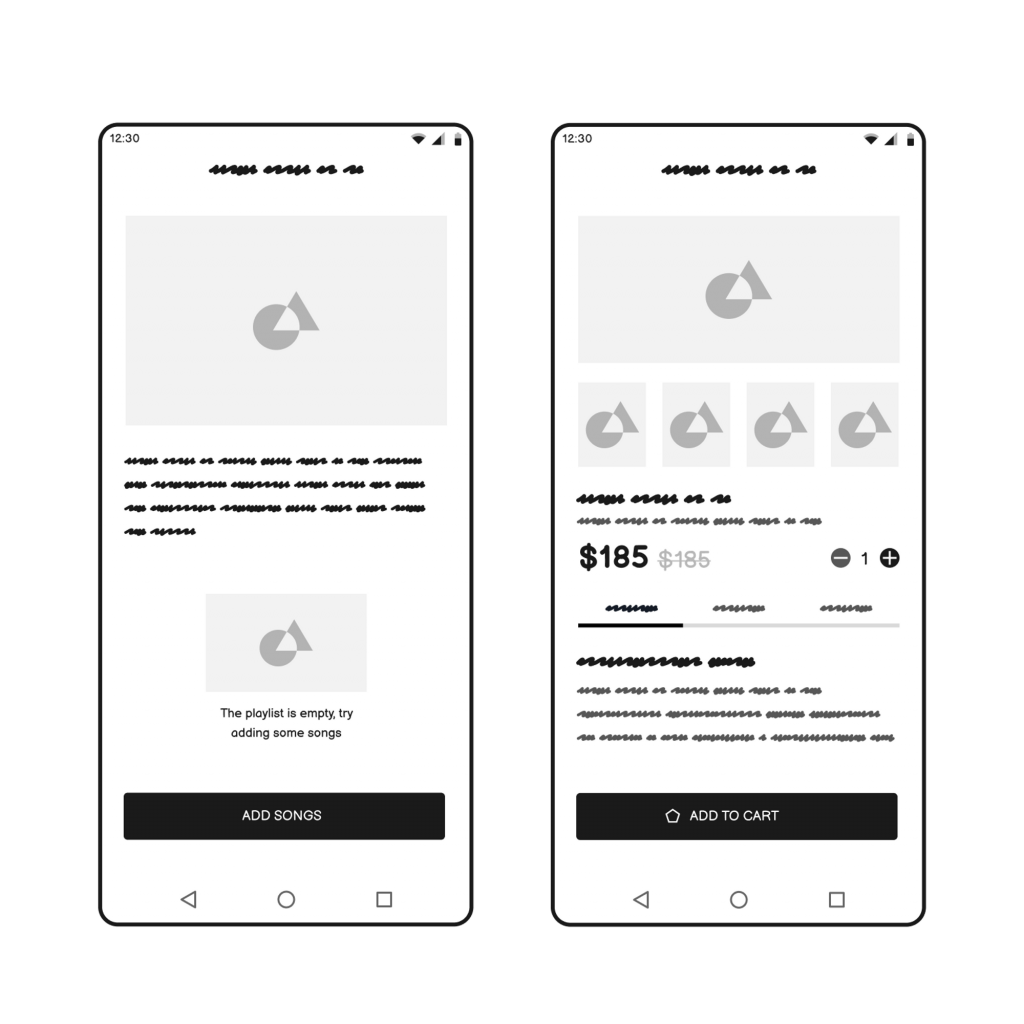
排版 在用户界面设计中起着至关重要的作用,因为它有助于创建视觉层次、提高可读性并传达品牌个性。了解排版如何影响整体效果 设计美感 和影响 用户如何感知界面并与之互动 将始终提供更好的产品。
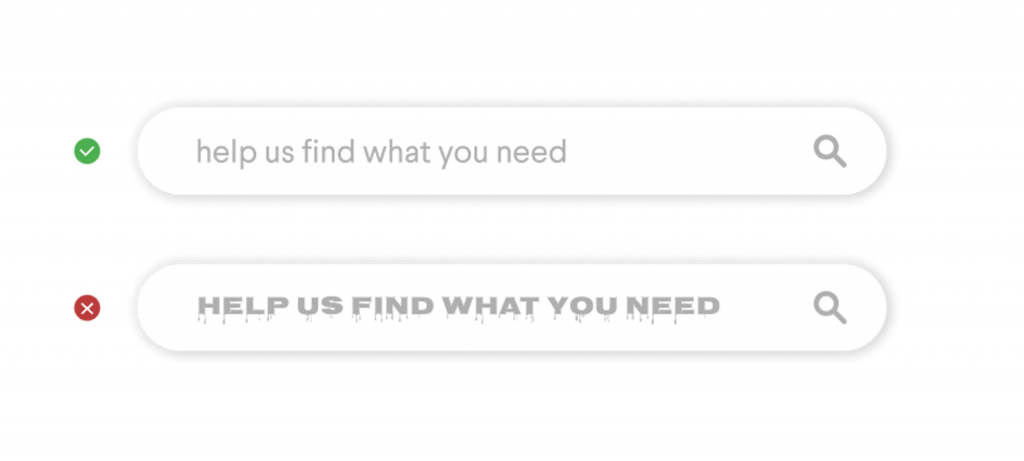
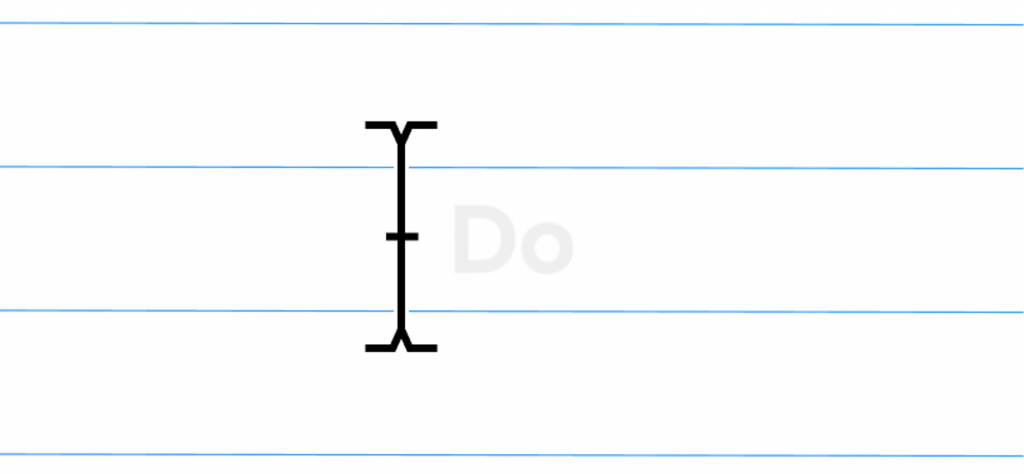
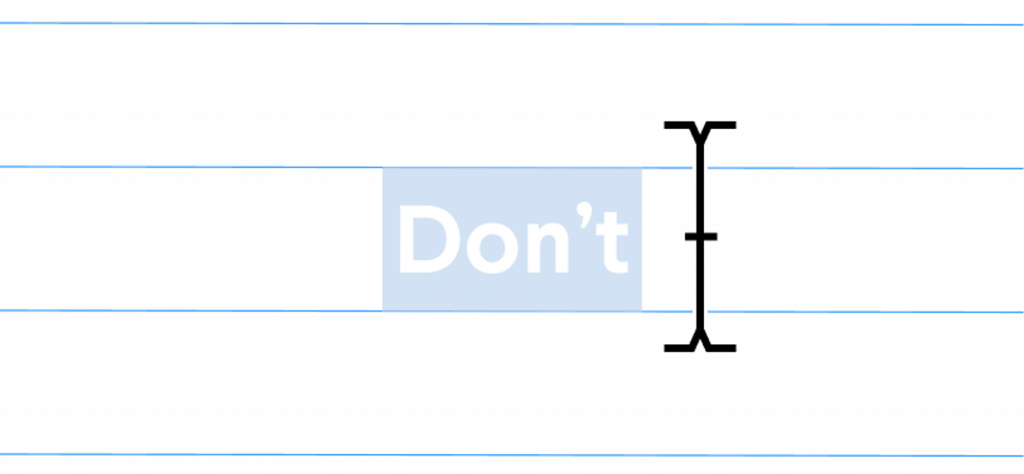
Just see the difference 👇

精心选择的字体可以让设计看起来专业、有条理、易于使用,而糟糕的排版选择则会让设计看起来不专业、杂乱无章,并且在用户浏览我们的产品时难以定位。

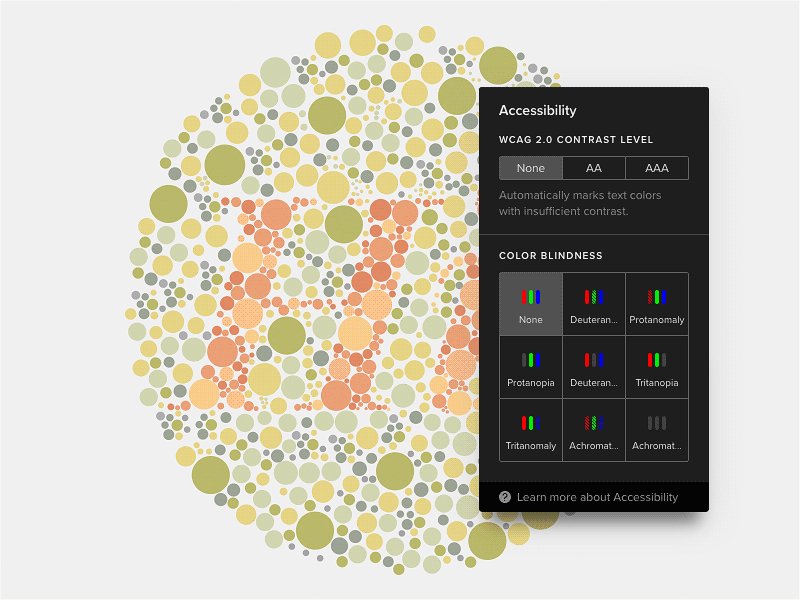
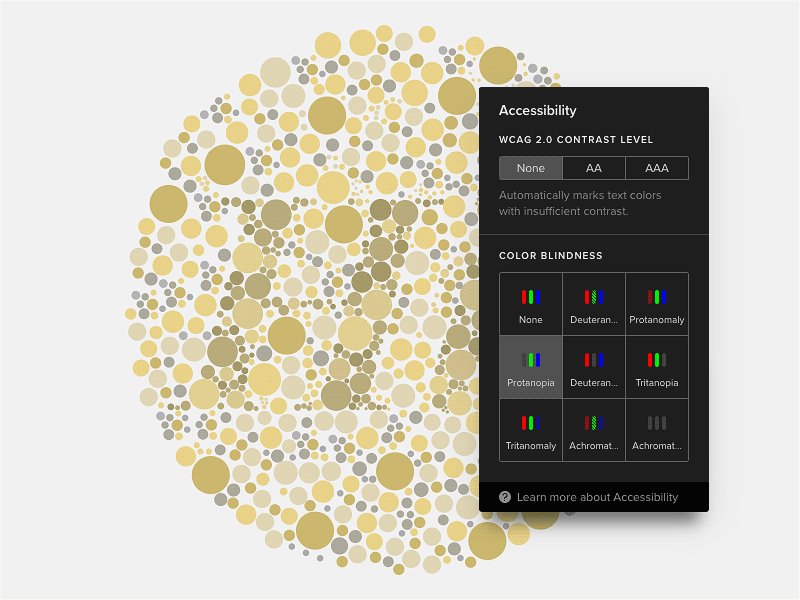
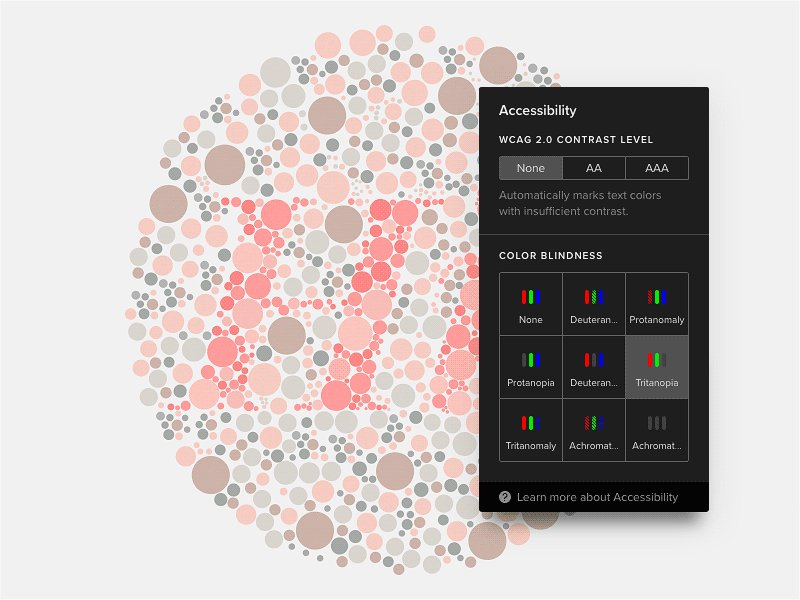
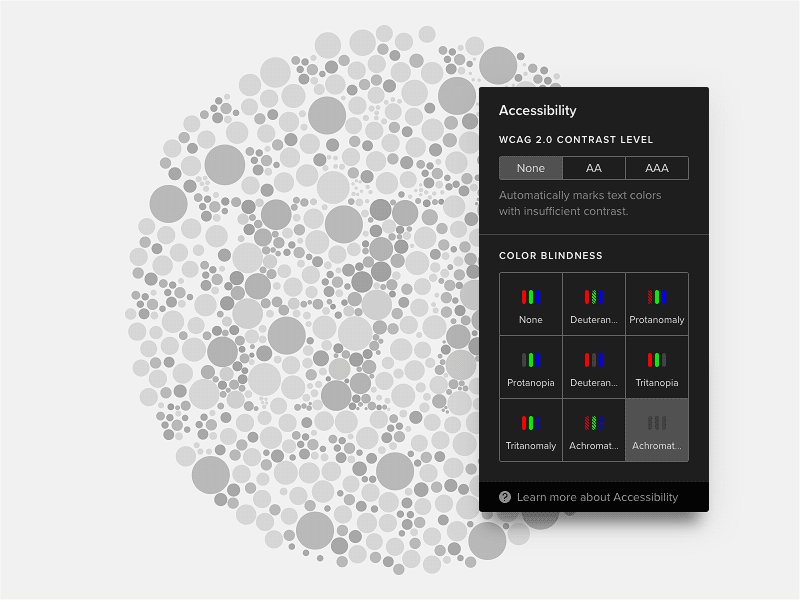
此外,排版还会影响 无障碍 确保有视觉障碍的人能看懂文字。只要设计师们了解到排版作为用户界面设计的重要组成部分有多么重要,那么它就能越快地帮助我们 改善用户体验,有效传达预期信息。
通过考虑这些设计标准和逻辑,排版可以有效提升整体用户体验,帮助传达产品的预期信息。


➡️ 字体是强大的资源: 事实上,有些软件专门用于线框设计,请查看这两个选项:
该字体具有 单重 (圆形、圆角形或块状),或者它只是一个非常简化的占位符版本,在我们希望将重点放在特定功能或部分的情况下,它对低保真线框设计非常有帮助。

下载 Flow 作者:丹-罗斯 这里.
这是打印线框爱好者的选择,Redacted Script 拥有 三个重量 and emulates a persons handwriting. It provides a nice look and feel while doing it’s job.

下载 未经编辑 脚本 作者:克里斯蒂安-纳赫茨 这里.
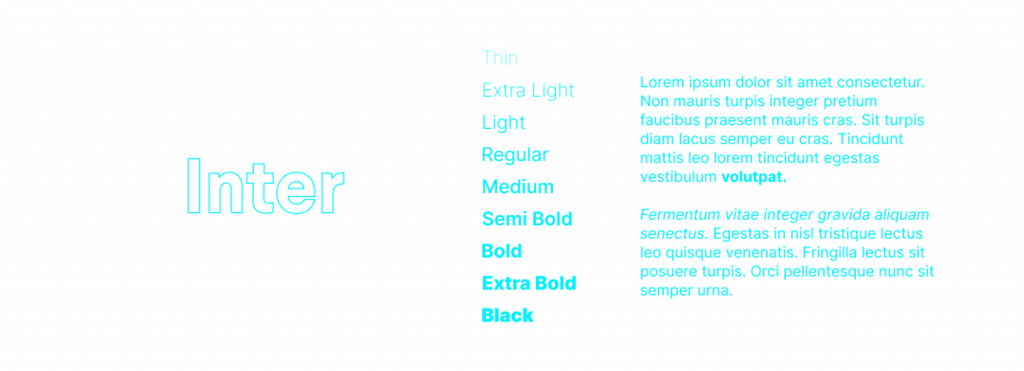
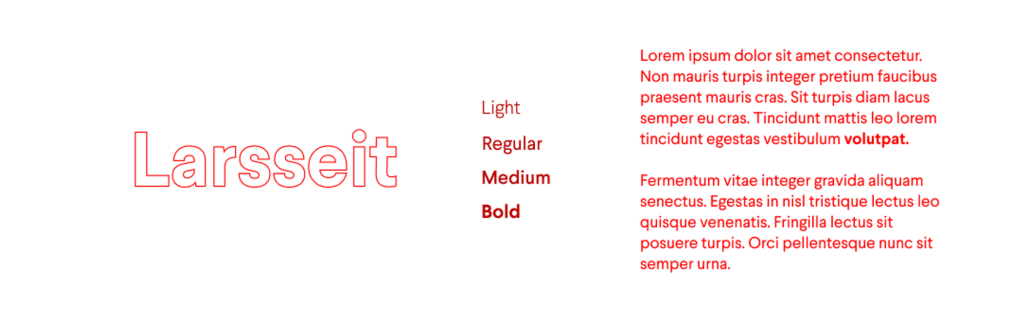
☝ Before finishing, the Lasting Dynamics 团队 将展示一些我们最喜欢的字体系列,用于数字界面:

下载 国际 作者:拉斯穆斯-安德森 这里.

下载 拉尔斯塞特 作者:尼科-伊诺桑托 这里.

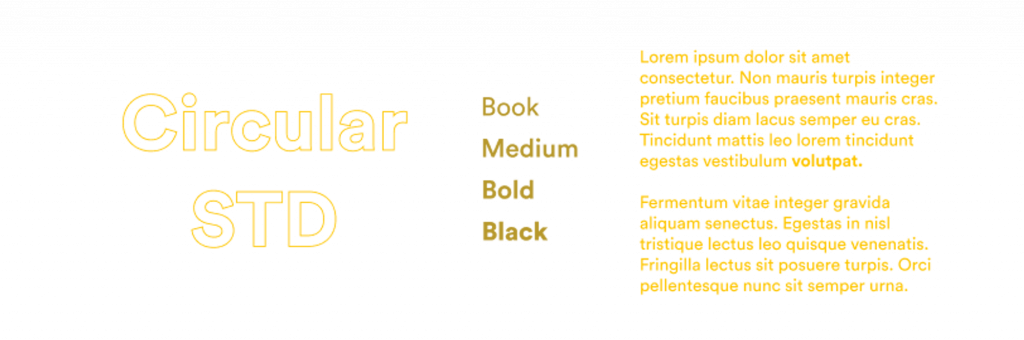
下载 圆形 STD 作者:劳伦茨-布鲁纳 这里.

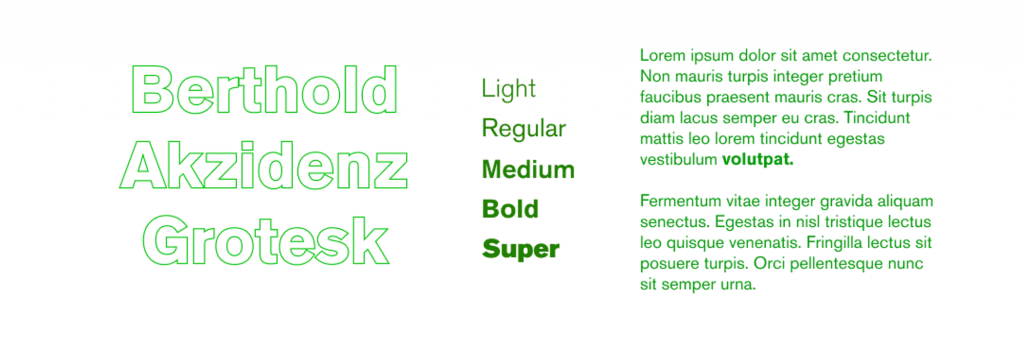
下载 Berthold Akzidenz Grotesk 作者:费迪南德-泰因哈特d 这里.
Lasting Dynamics
Multidisciplinary designer now devoted to UI/UX after graduating from the Apple Developer Academy. He is always happy to accept new challenges in life and in design fields, discovering always new solutions or approaches to problems. Vincenzo’s main interests are Digital products and of course, everything related to Food & Beverage industry. His background in graphic and product design makes his vision and approach oriented to build meaningful experiences.